溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery中如何使用find()方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
find() 方法獲得當前元素集合中每個元素的后代,通過選擇器、jQuery 對象或元素來篩選,本篇文章就來給大家介紹jQuery中find()方法的具體使用方法。
find()的使用方法
在選擇器之后調用find方法是很常見的。
$(“選擇器1”).find(“選擇器2”).(“處理方法”);
下面我們來看一下使用find()方法的具體示例
我們更改由span標簽包圍的元素顏色
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$("p").find("span").css("color","red");
});
</script>
</head>
<body>
<p>黑色<span>紅色</span>黑色<span>紅色</span></p>
</body>
</html>首先,我們使用p標記包圍元素,然后使用find方法指定span標記,并進一步縮小元素范圍。
結果處理僅應用于p標記中的span標記內。
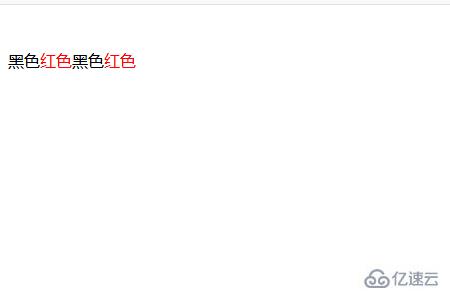
運行效果如下

感謝各位的閱讀!關于jQuery中如何使用find()方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。