您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在HTML中如何使用JavaScript?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
<script>標簽
在HTML5中script主要有以下幾個屬性:async,defer,charset,src,type,
async(可選):
關鍵詞:異步腳本,外部文件,立即下載;
當標簽中包含這個屬性時會立即下載腳本(外部文件),只對外部腳本文件有效,下載的同時可以進行頁面的其他操作,下載完成后停止解析并執行,執行后繼續進行解析,但不能保證執行順序。
<script src="js/index2.js" async="async"></script>
defer(可選):
關鍵詞:延遲腳本,外部文件,延遲加載;
當標簽中包含這個屬性時,腳本可以再等到頁面完全被解析或顯示之后執行,只對外部文件有效,如果同時存在兩個帶有defer的腳本,由于延遲的原因,前者將會有限于后者執行。
<script src="js/index1.js" defer="defer"></script>
charset(可選):
關鍵詞:字符集
大多數瀏覽器已經忽略它的值了,所以很少有人使用。
src(可選):
關鍵詞:外部引用
表示需要引用的外部文件的地址。
type(可選):
關鍵詞:MIME(腳本語言的內容類型)
為保證最大限度的瀏覽器兼容,type的屬性值主要時候用的依舊是text/javascript,如果沒有寫這個屬性,其默認值仍然為text/javascript。
注意:在引用外部文件,標簽中不要加入其它JS代碼,瀏覽器在解析時,只會下載src引用的外部腳本文件,表中內嵌入的代碼將會被忽略。
<script>標簽的位置
通常,我們會把帶有外部文件的的標簽(包括CSS文件,JavaScript文件)的引用放在相同的位置,一般是在<head>標簽里面。
但是在解析過程中一旦遇到多個JavaScript外部文件,就要等到所有的外部文件加載完成后,頁面才能完全顯示,所以通常我們會把它放在<body>標簽里的底部,如下所示:

在上面中提到過<script>中有defer這個屬性,但是由于在HTML5中提到過,HTML5會忽略嵌入腳本所設置defer屬性,目前只有IE4~IE7還支持defer屬性,IE8以后完全遵循HTML5的標準,所以把<script>放在<body>標簽里的底部依舊是最佳選擇。
引用外部文件的優點
利于維護:把所有的JavaScript的文件放在一起,不僅可以不觸及HTML代碼,而且更有利于開發者進行代碼的編寫和維護。
加速瀏覽:如果有多個HTML頁面引用了同一個JavaScript外部文件,這個文件只會加載一次(緩存),也就是說可以加快頁面的加載速度。
安全性:引用外部文件,如果用戶查看HTML代碼,將不會看到JavaScript的代碼,比寫在標簽內安全性更高一些。
<noscript>標簽
字面意思,NO-script,沒有script,也就是瀏覽器不支持JavaScript時,<noscript>標簽中內容才會被顯示,
瀏覽器不支持腳本;
瀏覽器支持腳本,但是JavaScript被禁用;
以上兩條符合任何一個,<noscript>標簽內的內容都會被顯示。

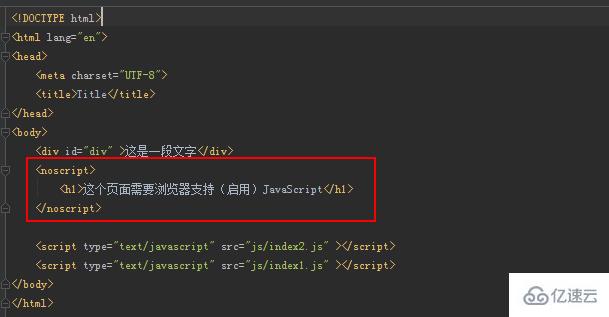
上圖頁面,給用戶了一個信息,當瀏覽器不支持或禁用JavaScript是才會被顯示,否則用戶將永遠不會看到,并且不會影響頁面其他元素的顯示。
總結:以上就是本篇文的全部內容,希望能對大家的學習有所幫助。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。