您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享的是html基礎知識總結,相信大部分人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,話不多說,一起往下看吧。
標題
XML/HTML Code復制內容到剪貼板
<h2>一級標題</h2> <h3 align="對齊方式">二級標題</h3>
對齊方式有left,center,right三種,缺省表示left
段落
段落標記的結束標記'
'可以省略,一個新的段落開始標記就意味著上一個段落的結束
XML/HTML Code復制內容到剪貼板
<p>段落文字</p>
換行
這段話結束前就<br>換行
不換行
當一段很長的時候,瀏覽器一般會自動進行換行處理,如果不希望瀏覽器這么做,可以使用<nobr>標記
<nobr>無論這句話多長,都不允許瀏覽器自動換行</nobr>
水平線
使用<hr>可以在網頁中插入一條水平線
插入特殊符號
不換行 空格
 全角?空格
 半角?空格
""
&&
<<
>>
××
§§
©?
®?
&trade?
例子
XML/HTML Code復制內容到剪貼板
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"
<meta name="description" content="設置頁面說明">
<title>標簽1</title>
</head>
<body>
<h2>標題</h2>
<hr>
<nobr>沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束</nobr>
<p align="right">這段靠右<br>這段?靠右
<p align="center">這段×居中
</body>
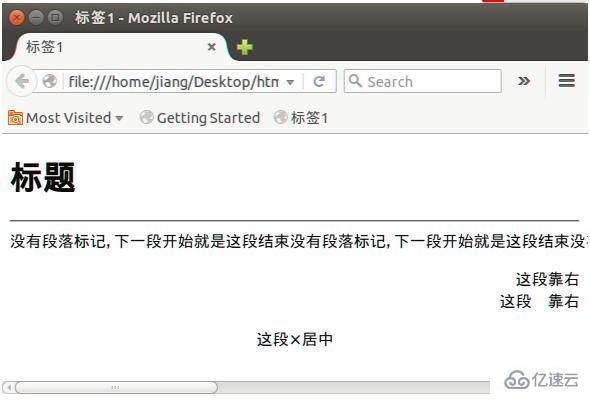
</html>輸出效果:

上文描述的就是html基礎知識的詳細內容,具體使用情況還需要大家自己動手實驗使用過才能領會。如果想了解更多相關內容,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。