溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用JS實現直接運行html的代碼,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
具體如下:
1、實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接運行 html 代碼</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接運行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '運行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('請輸入!');
}
}
</script>
</body>
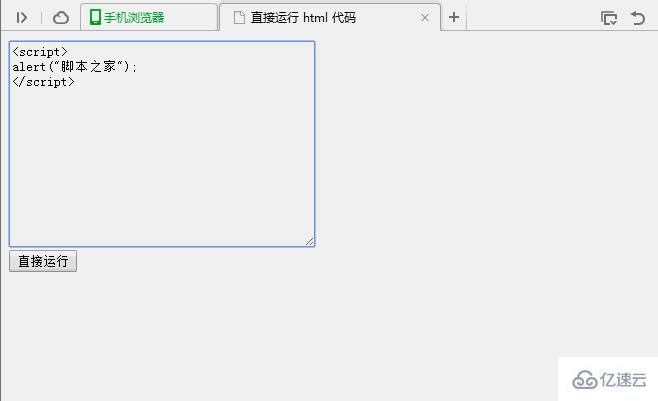
</html>2、運行效果圖如下:

看完了這篇文章,相信你對怎么用JS實現直接運行html的代碼有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。