溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何使用html5 canvas封裝一個echarts實現不了的餅圖?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
說明
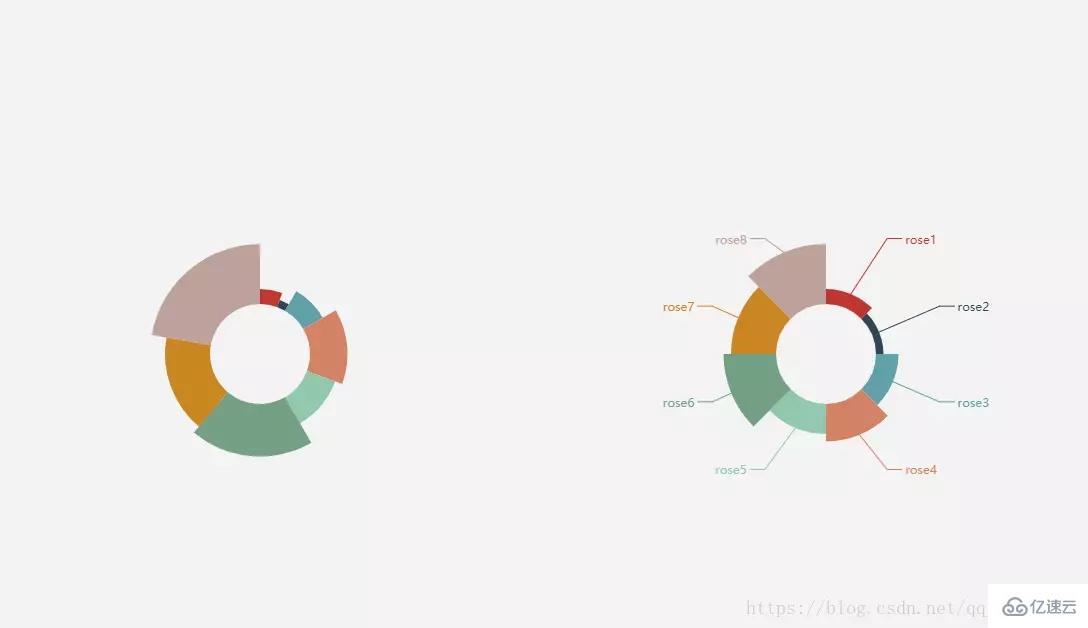
我用echars很久了,如果出現如上圖所示樣式的餅圖,我用echarts很難實現,官方給的文檔沒有這種模式的餅圖。試過用d3和canvas分別畫餅圖,因為本人對canvas比較熟悉和d3還要引入插件,本著輕量化的原則,所以采用canvas封裝。
官方餅圖兩種模式:(1)半徑模式(2)面積模式

實現過程
(1)封裝的函數如下:
function drawCircle(canvasId, option) {
const color_arr = option.color
let data_arr = option.data
const pi2 = Math.PI * 2;
let canvas = document.getElementById(canvasId);
let c = canvas.getContext("2d");
let startAgl = 0;
let agl;
let sum = 0;
const cW = canvas.width;
const cH = canvas.height;
for (let item of data_arr) {
sum += item.value * 1.0
}
data_arr = data_arr.map((v, i) => {
return {
name: v.name,
value: (v.value) * 1.0 / sum
}
})
for (let i = 0; i < data_arr.length; i++) {
//繪制餅圖
let min = (cW > cH ? cH : cW); //獲取canvas寬高的最小值
agl = data_arr[i].value * pi2 + startAgl; //終點
c.strokeStyle = color_arr[i];
c.lineWidth = data_arr[i].value * min * 0.3; // 線的粗細
c.beginPath();
c.arc(cW / 2, cH / 2, min * 0.3, startAgl, agl, false); //畫圓
c.stroke();
c.closePath();
startAgl = agl;
//繪制圖例
c.fillStyle = color_arr[i];
c.fillRect(cW * 0.8, 50 + 18 * i, 16, 16);
c.fillText(data_arr[i].name, cW * 0.8 + 20, 62 + 18 * i);
}
}(2)調用方式:
let color = ['#0580F2', '#FAA732', '#E1575D', '#8B73CC', '#8CD123', '#4B53BA', '#429588'];
let option = {
color: color,
data: [
{ name: '20', value: '20' },
{ name: '30', value: '30' },
{ name: '40', value: '40' },
{ name: '50', value: '50' },
{ name: '60', value: '60' },
]
}
drawCircle('myCanvas', option)感謝各位的閱讀!看完上述內容,你們對如何使用html5 canvas封裝一個echarts實現不了的餅圖大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。