溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關JS對象之淺克隆和深克隆的案例分析的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
淺克隆
先看代碼:
/**
* 淺克隆 克隆傳入對象,只克隆一層
* @param {any} source
*/
function shallowClone(source) {
var tiaget = createEctype(source); //創建一個副本
// 將原對象的所有屬性值賦值到新對象上
for (var property in source) {
if (source.hasOwnProperty(property)) {
tiaget[property] = source[property];
}
}
/**
* 創建副本
* @param {any} source
*/
function createEctype(source) {
var newObject = {};
if (Array.isArray(source))
newObject = [];
return newObject;
}
return tiaget;
}執行測試:
var a={a1:1,a2:2,a3:[1,2,3]};
var b={b1:1,b2:2,b3:[4,5,6]}
a.b=b;
b.a=a;
a.a4=[a,b];
b.b4=[a,b];
a.fn=function(){console.log(this.b);};
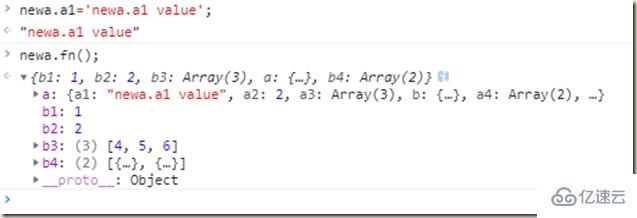
var newa=shallowClone(a);測試代碼定義了一個自我引用的對象
a===a.a4[0]; // true a===a.b.a; // true
執行 shallowClone 方法獲得了一個對象a的副本 newa
a === newa; // false newa === newa.a4[0]; // false newa === newa.b.a; // false a === newa.a4[0]; // true a === newa.b.a; // true
測試執行速度:
/**
獲取傳入方法在規定時間內執行次數
示例:
var test = function(){
};
runTime(test,1)
表示test方法 在1秒中執行了6819005次
**/
/**
* 獲取傳入方法在規定時間內執行次數
* @param {any} fn 執行的方法
* @param {any} time 規定的時間,單位為秒
*/
function runTime(fn, time) {
var startTime = Date.now();
var count = 0;
while (Date.now() - startTime < time * 1000) {
fn.call();
count++;
}
return count;
}
深度克隆
代碼:
/**
* 深克隆
*
* 示例:
* var a={a1:1,a2:2,a3:[1,2,3]};
* var b={b1:1,b2:2,b3:[4,5,6]}
* a.b=b;
* b.a=a;
* a.a4=[a,b];
* b.b4=[a,b];
* a.fn=function(){console.log(this.b);return this.b;};
*
* var newa=deepClone(a);
* newa.a1=123;
* newa.fn();
*/
function deepClone(source) {
this.objKeyCache = []; // 對象緩存
this.objValueCache = []; // 對象克隆緩存
this.clone = function (source) {
var target = createEctype.call(this, source);
for (var property in source) {
if (source.hasOwnProperty(property)) {
var value = source[property];
if (typeof value === "number"
|| typeof value === "boolean"
|| typeof value === "symbol"
|| typeof value === "string"
|| typeof value === "function"
|| typeof value === "undefined"
|| value === null)
target[property] = value;
else if (typeof value === "object") {
// 如果源對象在對象緩存中存在,就用對象克隆緩存中的值賦值
var index = this.objKeyCache.indexOf(value);
if (index >= 0)
target[property] = this.objValueCache[index];
else {
target[property] = this.clone( value);
}
}
else
throw "未知數據類型" + (typeof value);
}
}
return target;
};
/**
* 創建副本
* @param {any} source
*/
function createEctype(source) {
var target = {};
if (Array.isArray(source))
target = [];
this.objKeyCache.push(source);
this.objValueCache.push(target);
return target;
}
var newObject = this.clone(source);
// 釋放緩存,防止內存溢出
this.objKeyCache = [];
this.objValueCache = [];
return newObject;
}執行測試:
var a={a1:1,a2:2,a3:[1,2,3]};
var b={b1:1,b2:2,b3:[4,5,6]}
a.b=b;
b.a=a;
a.a4=[a,b];
b.b4=[a,b];
a.fn=function(){console.log(this.b);return this.b;};
var newa=deepClone(a);a === newa; // false newa === newa.a4[0] // true newa === newa.b.a; // true a === newa.a4[0]; // false a === newa.b.a; // false

測試執行速度:

感謝各位的閱讀!關于JS對象之淺克隆和深克隆的案例分析就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。