溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關利用JavaScript&jQuery如何實現滾動公告欄,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。

首先看HTML結構,css樣式這里不再給出
<div class="book_class">
<div id="dome">
<div id="dome1">
<ul id="express">
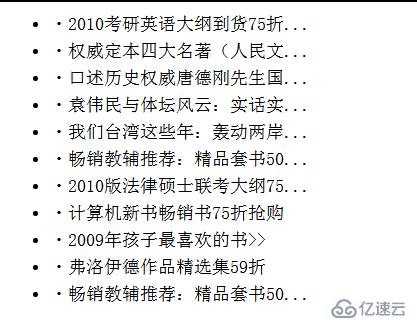
<li>?2010考研英語大綱到貨75折...</li>
<li>?權威定本四大名著(人民文...</li>
<li>?口述歷史權威唐德剛先生國...</li>
<li>?袁偉民與體壇風云:實話實...</li>
<li>?我們臺灣這些年:轟動兩岸...</li>
<li>?暢銷教輔推薦:精品套書50...</li>
<li>?2010版法律碩士聯考大綱75...</li>
<li>?計算機新書暢銷書75折搶購</li>
<li>?2009年孩子最喜歡的書>></li>
<li>?弗洛伊德作品精選集59折</li>
<li>?暢銷教輔推薦:精品套書50...</li>
</ul>
</div>
</div>
</div>js代碼
請首先確保已經引入jQuery
//滾動字
//確保絕對定位
//使用定時函數
var top=0; var t = setInterval(function () { //先設置margin-top為0
$("#express li:first").css("margin-top",top); //li的高度為25,故這里以25判斷第一行是否走出ul。
if(top<-25){ //如果第一行已經走出ul,將top歸零,為下個li做準備
top=0; //這句話的意思是,先將首行的top設為0,拷貝該行,放置最后一行
//注意,如果這里不將第一行的top歸零,拷貝后他將保持top=-25的狀態,效果就是疊加在最后一行上。
$("#express li:first").css("margin-top",top).clone(true).appendTo ('#express'); //移除首行,這時第二行變為首行
$("#express li:first").remove();
}else{ //如果第一行還未走出ul,top自減
top-=1;
}
},50);額外的代碼
實現當滾動時,鼠標放置后可以停止,移出時仍可以進行
//當鼠標放置后停止,松開繼續走
$("#express li").hover(function() { //清除定時
clearInterval(t);
}, function() {
t = setInterval(function () { //先設置margin-top為0
$("#express li:first").css("margin-top",top); //li的高度為25,故這里以25判斷第一行是否走出ul。
if(top<-25){ //如果第一行已經走出ul,將top歸零,為下個li做準備
top=0; //這句話的意思是,先將首行的top設為0,拷貝該行,放置最后一行
//注意,如果這里不將第一行的top歸零,拷貝后他將保持top=-25的狀態,效果就是疊加在最后一行上。
$("#express li:first").css("margin-top",top).clone(true).appendTo ('#express'); //移除首行,這時第二行變為首行
$("#express li:first").remove();
}else{ //如果第一行還未走出ul,top自減
top-=1;
}
},50);
});以上就是利用JavaScript&jQuery如何實現滾動公告欄,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。