您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“html中基礎元素的簡單介紹示例”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“html中基礎元素的簡單介紹示例”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
首先,什么是HTML
HTML的全稱是:Hypertext Marked Language,即超文本標記語言,是目前在網絡上應用最廣泛的語言,也是構成網頁文檔的主要語言,主要用來控制網頁的結構。它是由其標簽組成的描述性文本。使用HTML語言描述的文件,需要通過WEB瀏覽器顯示出效果。
其次,HTML的結構:
<html><!--開始--> <head> <!--頭部信息,如<title>定義標題--> </head> <body> <!--主體信息,包含網頁顯示的內容--> </body> </html><!--結束-->
基本上任何的HTML都是由這三個標簽組成的;
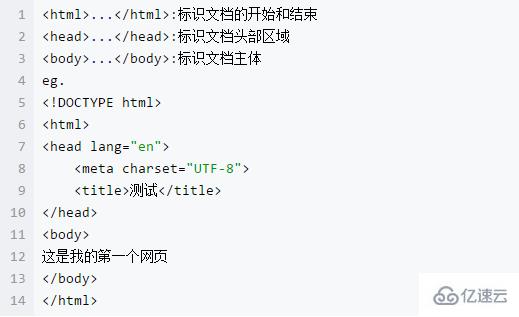
1.文檔的幾種基礎結構標簽:

測試結果:

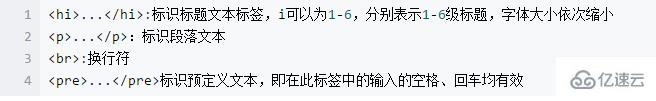
2.文本格式標簽:

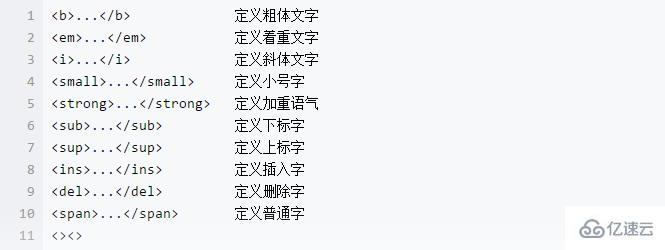
3.文字效果標簽:

還有其它一些基礎的,比如:
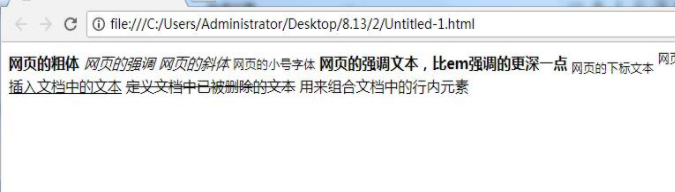
<!doctype html> <html> <head> <meta charset="utf-8"> <title>億速云測試</title> </head> <body> <b>網頁的粗體</b> <em>網頁的強調</em> <i>網頁的斜體</i> <small>網頁的小號字體</small> <strong>網頁的強調文本,比em強調的更深一點</strong> <sub>網頁的下標文本</sub> <sup>網頁的上標文本</sup> <ins>網頁中已經被插入文檔中的文本</ins> <del>定義文檔中已被刪除的文本</del> <span>用來組合文檔中的行內元素</span> </body> </html>
測試結果,如圖:
4.超鏈接標簽:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>億速云測試</title> </head> <body> <a href="http://www.php.cn">億速云</a> </body> </html>
幾個簡單的標簽元素,希望大家都能夠熟悉運用。
以上是“html中基礎元素的簡單介紹示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。