您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下HTML中colgroup標簽的用法案例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
關于HTML colgroup標簽的定義和用法:
<colgroup> 標簽用于對表格中的列進行組合,以便對其進行格式化。
如需對全部列應用樣式,<colgroup> 標簽很有用,這樣就不需要對各個單元和各行重復應用樣式了。
<colgroup> 標簽只能在 table 元素中使用。
兩個 colgroup 元素為表格中的三列規定了不同的對齊方式和樣式(注意第一個 colgroup 元素橫跨兩列):
<table width="100%" border="1">
<colgroup span="2" align="left"></colgroup>
<colgroup align="right" style="color:#0000FF;"></colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>瀏覽器支持
所有主流瀏覽器都支持 <colgroup> 標簽。
Firefox、Chrome 以及 Safari 僅支持 colgroup 元素的 span 和 width 屬性。
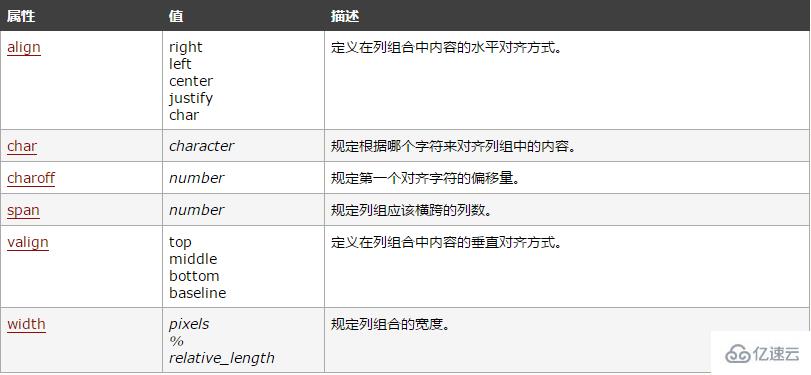
HTML colgroup的可選屬性,如下圖:

關于HTML colgroup和col元素的提示和注釋:
提示:請為 <colgroup> 標簽添加 class 屬性。這樣就可以使用 CSS 來負責對齊方式、寬度和顏色等等。
注釋:col 元素是僅包含屬性的空元素。如需創建列,您就必須在 tr 元素內部規定 td 元素。
col標簽為表格中一個或多個列定義屬性值。 colgroup標簽用于對表格中的列進行組合,以便對其進行格式化。
關于HTML colgroup標簽和col元素的具體作用如下:
它們的作用主要就是來控制單元格的寬度了,這樣省去單獨定義每個單元格的麻煩,過去我們往往是在第一行中的th或者td上定義寬度來規定每列的寬度,而col不但可以定義寬度還能同時定義其他的屬性,例如可以通過col來控制幾列寬度的總和,還可以控制這列的背景色。但理想是豐滿的,現實是骨干的,正如前面所說,功能越大不代表其兼容性也越強,據現有的測試下來,col和colgroup能發揮作用還能保證兼容的應用就只有倆:width和background。對于width,個人寧愿使用常規方式,第一行設置寬度,保證列寬。對于bacground,一般實際中表格大面積使用不同背景的情況也很少見。
<html>
<body>
<TABLE border=1 span="3" width="600px">
<COLGROUP bgcolor="red" span=3>
<col width="150px" style="display: block">
<col width="300px" bgcolor=green>
<col width="150px">
</COLGROUP>
<TBODY>
<TR>
<TD>1111</TD>
<TD>222</TD>
<TD>3333</TD>
</TR>
<TR>
<TD>1111</TD>
<TD>222</TD>
<TD>3333</TD>
</TR>
<TR>
<TD>1111</TD>
<TD>222</TD>
<TD>3333</TD>
</TR>
</TABLE>
</body>
</html>以上是HTML中colgroup標簽的用法案例的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。