您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html tbody標簽的定義和用法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html tbody標簽的定義和用法:
<tbody> 標簽表格主體(正文)。該標簽用于組合 HTML 表格的主體內容。
tbody 元素應該與 thead 和 tfoot 元素結合起來使用。
thead 元素用于對 HTML 表格中的表頭內容進行分組,而 tfoot 元素用于對 HTML 表格中的表注(頁腳)內容進行分組。
注釋:如果您使用 thead、tfoot 以及 tbody 元素,您就必須使用全部的元素。它們的出現次序是:thead、tfoot、tbody,這樣瀏覽器就可以在收到所有數據前呈現頁腳了。您必須在 table 元素內部使用這些標簽。
提示:在默認情況下這些元素不會影響到表格的布局。不過,您可以使用 CSS 使這些元素改變表格的外觀。
詳細描述:
thead、tfoot 以及 tbody 元素使您有能力對表格中的行進行分組。當您創建某個表格時,您也許希望擁有一個標題行,一些帶有數據的行,以及位于底部的一個總計行。這種劃分使瀏覽器有能力支持獨立于表格標題和頁腳的表格正文滾動。當長的表格被打印時,表格的表頭和頁腳可被打印在包含表格數據的每張頁面上。
HTML <tbody> 標簽實例:
帶有 thead、tbody 以及 tfoot 元素的 HTML 表格:
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
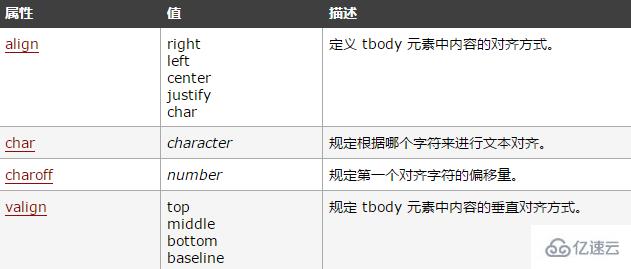
</table>html tbody標簽可選的屬性:

HTML<tbody>標簽的align屬性:
HTML<tbody>標簽的定義和用法
align 屬性規定 tbody 元素中的內容的水平對齊方式。
HTML<tbody>標簽的align屬性實例:
下面的HTML表格將tbody元素中的內容向右對齊:
<table border="1" width="100%">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody align="right">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
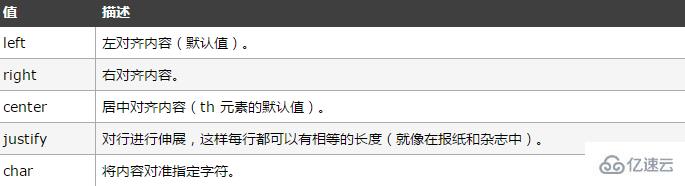
</table>HTML<tbody>標簽的align屬性屬性值:

瀏覽器支持
所有瀏覽器都支持align屬性。
注釋:IE 無法正確地處理"justify"值,IE 會以居中的方式進行處理。
注釋:幾乎沒有瀏覽器能夠正確地處理"char"值。
注釋:<thead> 內部必須擁有 <tr> 標簽!
注釋:<thead>、<tbody> 以及 <tfoot> 很少被使用,這是因為糟糕的瀏覽器支持。我們期望在 XHTML 的未來版本中這種情況會發生變化。假如您使用 Internet Explorer 5.0 或更新的瀏覽器,可以在我們的 XML 教程中查看一個例子。
關于html tbody標簽的定義和用法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。