溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用confirm方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
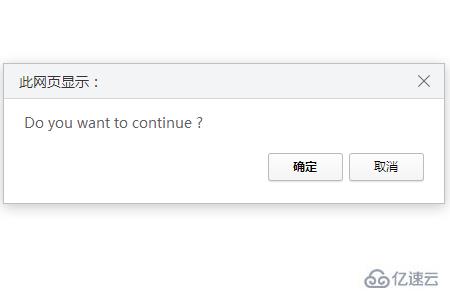
confirm對話框是使用JavaScript的內置confirm()函數創建的,觸發JavaScript confirm()函數時,會彈出一個小框,并顯示“確定”按鈕和“取消”按鈕。
如果用戶單擊“確定”按鈕,則窗口方法confirm()將返回true。如果用戶單擊“取消”按鈕,則confirm()返回false。
我們來看具體示例
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type = "text/javascript">
<!--
function getConfirmation() {
var retVal = confirm("Do you want to continue ?");
if( retVal == true ) {
document.write ("User wants to continue!");
return true;
} else {
document.write ("User does not want to continue!");
return false;
}
}
//-->
</script>
</head>
<body>
<form>
<input type = "button" value = "Click Me" onclick = "getConfirmation();" />
</form>
</body>
</html>瀏覽器上顯示效果如下

當點擊“Click Me”,將顯示如下效果

點擊確定將會顯示:“User wants to continue!”
同理,點擊取消將會顯示:“User does not want to continue!”
關于如何使用confirm方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。