溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享的是jQuery事件—select選中怎么使用,很多人都不太了解,今天小編為了讓大家更加了解select選中,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
select事件是在textarea 或文本類型的 input 元素中的文本被選擇時發生的事件,select() 方法用于觸發select 事件,或者當發生select 事件時運行的函數。

我們先來看一下select()的基本語法
$(selector).select(function)
function是可選的。表示當發生 select 事件時運行的函數。
下面我們來看具體示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").select(function(){
$("input").after("文本標記!");
});
$("button").click(function(){
$("input").select();
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello World" />
<br>
<button>觸發輸入域中的select 事件</button>
</body>
</html>運行效果如下

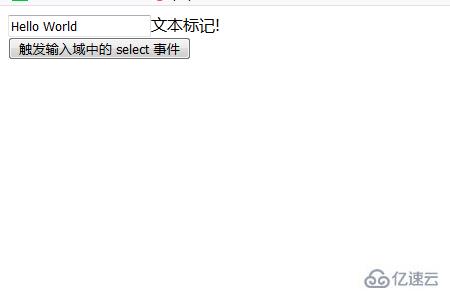
當選中輸入域中的文本“Hello World"時,會觸發事件,效果如下

當點擊按鈕也會觸發輸入域中的select事件,效果與上述相同。
以上就是jQuery事件—select選中怎么使用的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。