您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html下拉菜單怎么做,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
本篇文章主要的介紹了關于HTML select標簽下拉菜單的做法實例,還有一個html的一些網站的下拉菜單的用法都放在了文章中,下面就讓我們一起來看看這篇文章吧
首先我們要知道html下拉菜單的代碼是什么?
很明顯是select元素可創建單選或多選菜單。
<select>元素中的<option>標簽用于定義列表中的可用選項。
提示:select 元素是一種表單控件,可用于在表單中接受用戶輸入。
來看個下拉菜單代碼的實例:
創建帶有 4 個選項的選擇列表:
<select> <option value ="volvo">億速云</option> <option value ="saab">百度</option> <option value="opel">騰訊</option> <option value="audi">新浪</option> </select>
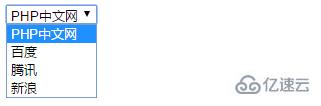
就這樣一個簡單的下拉菜單就完成了,我們來看看效果:

這樣是最基礎的,如果加個css樣式的話,就可以把這個表單做的很美觀了。基本上沒什么網站就這么做上去的,都是試試手的情況才這么做。
現在讓你們看看真正的網站做的這種下拉框都像什么樣子。
這里有個完整的代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style> .a{ width: 205px; } .b{ width: 200px; height: 50px; background-color: limegreen; text-align: center;
line-height: 50px; color: #ffffff; } .c{ width: 200px; height: 300px; background-color: gainsboro; display: none;
/*visibility: hidden;*/ } ul{ list-style: none; margin-left: -40px; } ul li{ line-height: 50px; display: block;
width: 200px; text-align: center; } .a:hover{ cursor: pointer; } .a:hover .c{ display: block; } .a:hover
.b{ background-color: green; } li:hover{ background-color: gray; color: #FFFFFF; }
</style>
</head>
<body>
<div class="a">
<div class="b">億速云</div>
<div class="c">
<ul> <li>HTML在線學習</li>
<li>PHP在線學習</li>
<li>python在線學習</li>
<li>html5在線學習</li>
</ul>
</div> </div>
</body>
</html>雖然多了點,可做成的效果可是很好的,讓我們看看在瀏覽器中的怎么顯示的吧。
這個是剛刷新的樣式,現在看看鼠標放上去之后的變化:
看完了這篇文章,相信你對html下拉菜單怎么做有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。