您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS實現自適應布局的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
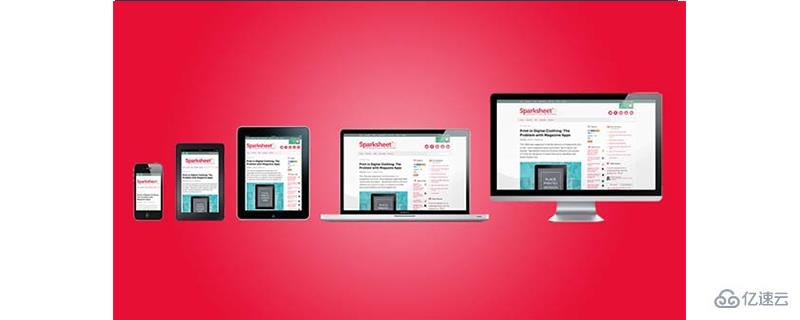
自適應布局就是讓網頁能夠自適應的顯示在不同大小的終端設備上,它對于某些大型的網站來說兼容性好,代碼高效但是由于它需要開發多個界面來適應不同的設備因此修改難度大
自適應布局指的是能夠使網頁自適應顯示在不同大小終端設備上的網頁設計方式及技術。
自適應布局:
自適應布局的特點是在不同的屏幕大小下設置不同的布局格式。也就是說在某個屏幕下元素在這塊地方但是換一個不同尺寸的屏幕下,元素不一定還在原來的地方,有可能換了一個地方。它們主要是布局上的改變但元素并沒有變化。這樣的效果可以看成是不同屏幕下由多個靜態布局組成的
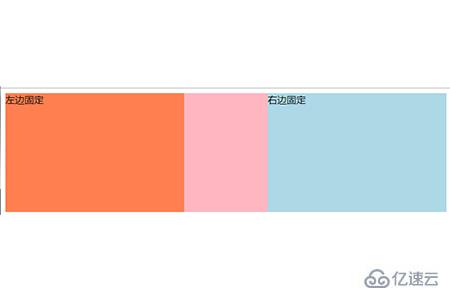
例:實現兩端固定中間自適應的布局
<style type="text/css">
p {margin: 0; }
.left {width: 300px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 300px; height: 200px; float: left; background: lightblue; margin-left: -300px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<body>
<div class="wrap">
<p class="middle">
<span class="inner">
中間自適應
</span>
</p>
<p class="left">左邊固定</p>
<p class="right">右邊固定</p>
</div>效果圖如下:

當把窗口縮小時就可以看到中間自適應的那部分的寬度變小

自適應布局的優點和缺點
優點
(1)對一些復雜性的大型網站它的兼容性更好,實施起來更加方便
(2)代碼更加高效,測試更加容易。
(3)圖片可控性高
缺點
因為要適應不同的移動端設備屏幕,所以同一個網站,往往需要為不同的設備開發不同的頁面,因而增加了開發成本。尤其是當需求發生改變時,可能會改動多套代碼。流程繁瑣。
以上是CSS實現自適應布局的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。