您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹html實現打包桌面應用的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
打包桌面應用有兩款工具可以打包,一種是 Electron,另一種是nw.js ,本篇幅采用的Electron工具講解。
第一步:安裝Electron
cnpm install electron -g (全局安裝electron)
第二步: 安裝electron-packager
cnpm install electron-packager -g (打包)
第三步: 安裝electron-prebuilt [安裝之后命令 electron . 就可以運行程序]
cnpm install electron-prebuilt -g
安裝此命令之后 最好在項目下安裝 cnpm install electron-prebuilt --save-dev]
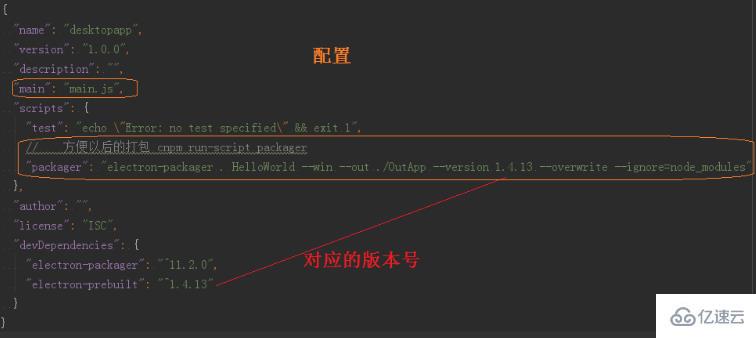
第四步:在npm init項目后的項目下的package.json的文件中的配置

配置命令的解釋
electron . 執行命令 當前工程目錄下生成exe文件
HelloWorld 生成exe文件名
--win 生成在window系統中運行 (也可以執行命令 --all 代表所有的)
./OutApp 生成的HelloWorld.exe在OutApp文件夾下,而OutApp文件夾在當前項目工程的目錄下生成
--version 對應electron-prebuilt的版本號
--ignore=node_modiles (可以改為執行當前exe文件的圖標 --icon=./img/xxx.ico)
第五步 main.js文件
// var app = require('app'); // 控制應用生命周期的模塊。
// var BrowserWindow = require('browser-window'); // 創建原生瀏覽器窗口的模塊
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
// 保持一個對于 window 對象的全局引用,不然,當 JavaScript 被 GC,
// window 會被自動地關閉
var mainWindow = null;
// 當所有窗口被關閉了,退出。
app.on('window-all-closed', function() {
// 在 OS X 上,通常用戶在明確地按下 Cmd + Q 之前
// 應用會保持活動狀態
if (process.platform != 'darwin') {
app.quit();
}
});
// 當 Electron 完成了初始化并且準備創建瀏覽器窗口的時候
// 這個方法就被調用
app.on('ready', function() {
// 創建瀏覽器窗口。
mainWindow = new BrowserWindow({width: 800, height: 600});
// 加載應用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 打開開發工具
mainWindow.openDevTools();
// 當 window 被關閉,這個事件會被發出
mainWindow.on('closed', function() {
// 取消引用 window 對象,如果你的應用支持多窗口的話,
// 通常會把多個 window 對象存放在一個數組里面,
// 但這次不是。
mainWindow = null;
});
});第六步 執行命令
cnpm run-script packager
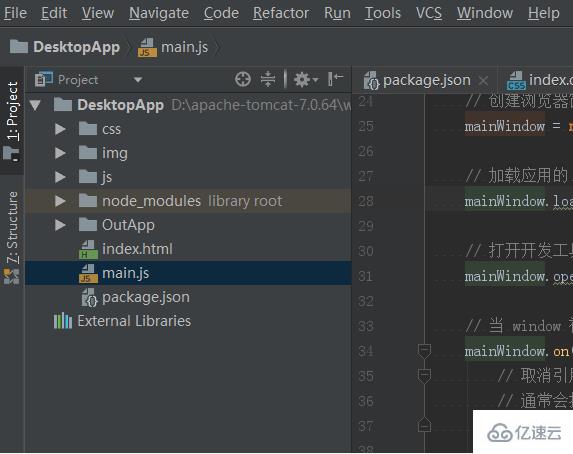
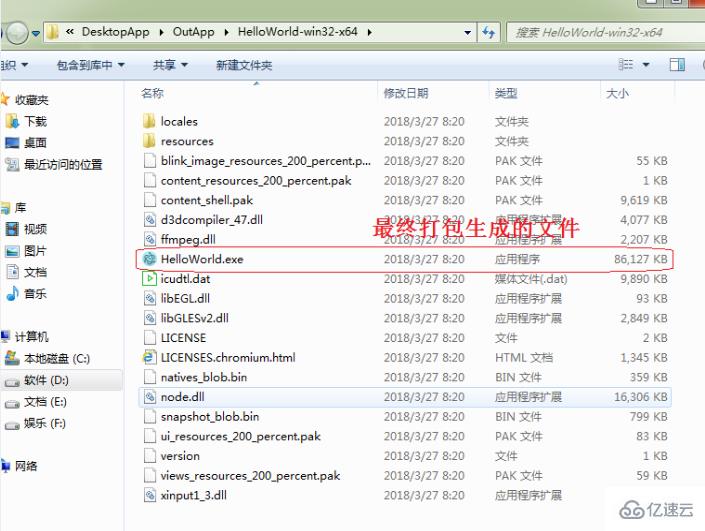
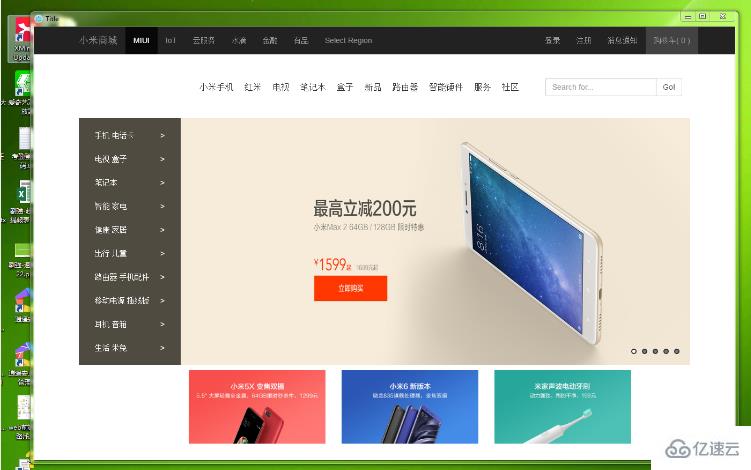
那么接下來就看一下我工程的目錄結構圖與打包后的效果吧



以上是html實現打包桌面應用的方法的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。