溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家詳細介紹了JavaScript判斷數據類型的方法,代碼比較詳細全面,非常適合初學者入門,感興趣的小伙伴們可以參考一下。
1、 常用的typeof
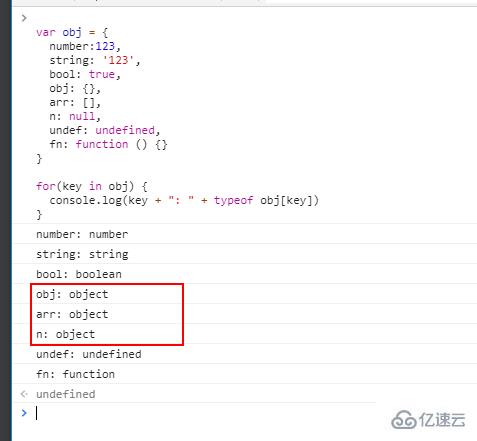
對于array、object、null的判斷是不友好的,可以看下圖的執行結果。

var obj = {
number:123,
string: '123',
bool: true,
obj: {},
arr: [],
n: null,
undef: undefined,
fn: function () {}
}
for(key in obj) {
console.log(key + ": " + typeof obj[key])
}instanceof測試構造函數的prototype屬性是否出現在對象的原型鏈中的任何位置。
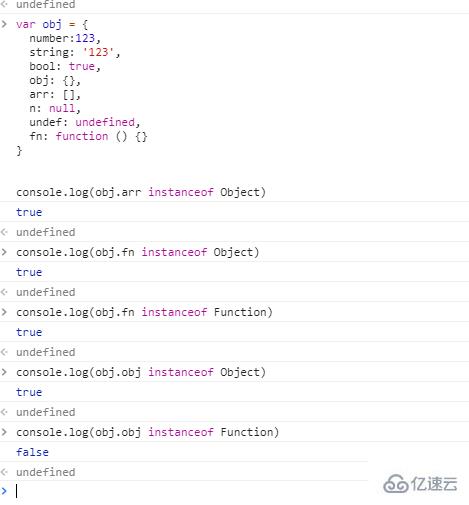
如果你了解原型鏈,你會知道原型鏈的復雜性,instanceof得到的值并不是固定不變的,它會沿著原型鏈查找,最明顯的是所有的基本數據類型都繼承與Object.protype.
[任何數據類型] instanceof Object > true
如下圖:

下面是兼容性方案最好、最全面、也是最有效的:
下面有兩種實現方式(原型方法和全局方法),可以根據自己的需要選擇。
(function () {
function isType(type,data) {
// data是全局方法時使用的,原型方法可不填
return Object.prototype.toString.call(data || this) === '[object ' + type + ']'
}
// 全局方法支持null和undefined
// window.isType = isType
// 添加到數據類型的原型中,不支持null和undefined
Object.defineProperty(Object.prototype,'isType',{
value:isType,
writable:true,
enumerable:false,
configurable:true
});
})()使用方式:
var str = 'abc';
// 全局方法
isType('String', str) // True
// 原型方法
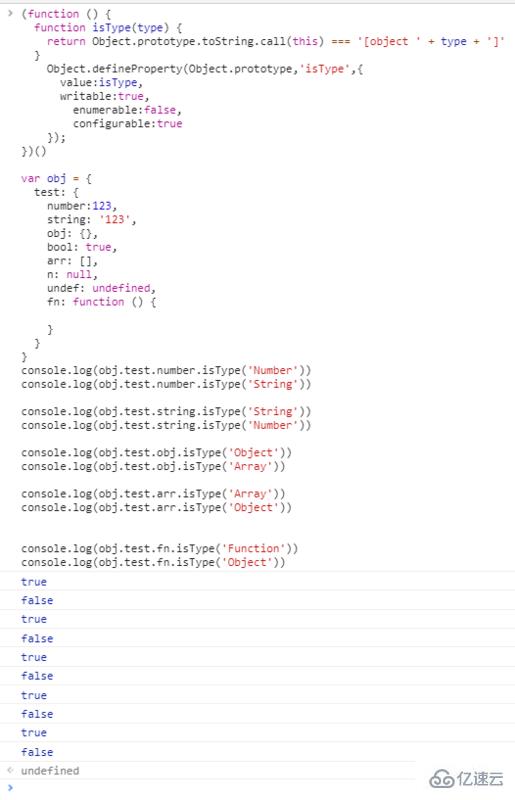
str.isType('String')測試代碼:
var obj = {
test: {
number:123,
string: '123',
obj: {},
bool: true,
arr: [],
n: null,
undef: undefined,
fn: function () {
}
}
}
// 原型方法不支持null和undefined,請用“===”
console.log(obj.test.number.isType('Number'))
console.log(obj.test.number.isType('String'))
console.log(obj.test.string.isType('String'))
console.log(obj.test.string.isType('Number'))
console.log(obj.test.obj.isType('Object'))
console.log(obj.test.obj.isType('Array'))
console.log(obj.test.arr.isType('Array'))
console.log(obj.test.arr.isType('Object'))
console.log(obj.test.fn.isType('Function'))
console.log(obj.test.fn.isType('Object'))
以上就是JavaScript判斷數據類型的方法,代碼示例簡單明了,如果在日常工作遇到此問題。通過這篇文章,希望你能有所收獲,更多詳情敬請關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。