您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html中onfocus和onblur是什么,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
1、onfocus事件屬性
onfocus 屬性在元素獲得焦點時被觸發,即:獲得焦點事件;常用于 <input>、<select> 以及 <a>標簽中。
注:onfocus 屬性不適合用于以下元素中使用:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
2、onblur事件屬性
onblur 屬性在元素失去焦點時觸發,即:失去焦點事件;常用于表單驗證代碼(例如用戶離開表單字段)中。
說明:
1、onfocus 屬性與 onblur 屬性是相反的。
2、所有主流瀏覽器都支持 onfocus 屬性和 onblur 屬性。
下面我們通過簡單的代碼示例來介紹onfocus 屬性和 onblur 屬性的用法。
html onfocus 事件屬性的用法
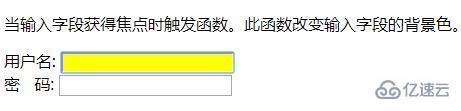
代碼示例:當輸入字段獲得焦點時觸發函數。此函數改變輸入字段的背景色(黃色)
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>當輸入字段獲得焦點時觸發函數。此函數改變輸入字段的背景色。</p>
用戶名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 碼: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>效果圖:

html onblur 事件屬性的用法
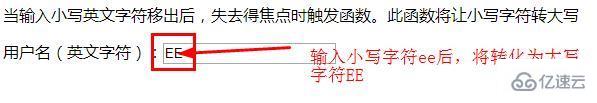
代碼示例:當用戶離開輸入字段時對其進行驗證:小寫字母轉大寫
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>請輸入您的姓名,然后把焦點移動到字段外:</p>
用戶名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>效果圖:

看完了這篇文章,相信你對html中onfocus和onblur是什么有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。