您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關hr設置虛線樣式的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
想必大家對于hr標簽已經非常熟悉了,在我們網頁設計中,常常會需要使用hr標簽達到分隔線的效果。
<hr> 標簽官方給的定義就是在 HTML 頁面中創建一條水平線。
那么從美觀上來說,好看的水平線肯定能讓你的網頁內容展現得層次分明,內容清晰可見,并且也會提升用戶體檢。
推薦參考視頻教程:《HTML教程》
下面我們就給大家介紹hr設置虛線樣式的方法以及其他幾款好看的hr樣式分享。
hr使用代碼示例如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>hr標簽使用示例</title>
<head>
<style>
</style>
</head>
<body>
<div>
<hr style=" height:5px;border:none;border-top:2px dotted #ff3844;" /><br>
<hr style="height:10px;border:none;border-top:10px groove #1094f2;" /><br>
<hr style="height:11px;border:none;border-top:5px ridge #4cedef;" /><br>
<hr style="height:8px;border:none;border-top:3px double #9492ff;" />
</div>
</body>
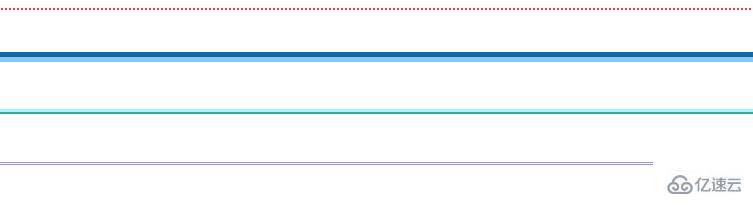
</html>前臺效果如下:

那么以上就是四款好看的hr樣式分享,其中第一條就是虛線設置。
大家只要熟練的掌握hr標簽的使用,就可以在你的網頁靈活運用。
注:水平分隔線(horizontal rule)可以在視覺上將文檔分隔成各個部分,并且在 HTML 中,<hr> 標簽沒有結束標簽。
height:5px;是指hr的高度
border:none;無邊框的設置。
border-top:2px dotted #ff3844;設置水平線的樣式
dotted表示虛線
#185598 表示顏色
關于hr設置虛線樣式的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。