您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下html創建電子郵件鏈接的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在網頁上放置HTML電子郵件鏈接并不困難,HTML的<a>標簽就為我們提供了指定發送電子郵件的電子郵件地址的方法。
我們可以使用<a>標簽作為電子郵件標簽,此時我們還需要配合使用“mailto:電子郵件地址”以及href屬性才可以創建電子郵件鏈接。【相關視頻教程推薦:HTML教程】
以下就是<a>標簽使用mailto而不是使用http協議的語法。
基本語法:
<a href="mailto:name@email.com">Email</a>
示例:
<a href = "mailto:abc@163.com">發送email</a>
運行此代碼將生成一個鏈接,我們可以使用這個鏈接發送電子郵件。

現在,如果用戶單擊此鏈接,它就能自動打開當前計算機系統中默認的電子郵件客戶端軟件,例如OutLook Express以及Foxmail等。
注:使用此方法發送電子郵件有一個問題,如果用戶的計算機上沒有安裝電子郵件客戶端,則無法發送電子郵件。
默認設置
我們可以通過設置來指定默認電子郵件的主題和電子郵件正文以及電子郵件地址。
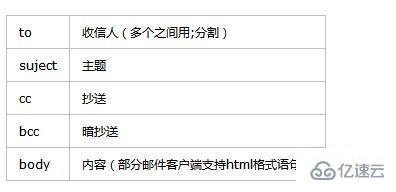
參數列表:

簡單的郵件:只指定了主題
<a href="mailto:abc@163.com?subject=Hello%20again">發送Email</a>
復雜郵件:
<a href="mailto:haorooms@126.com?cc=name2@rapidtables.com&bcc=name3@rapidtables.com &subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email"> 發送Email 用cc, bcc, 主題和內容 </a>
說明:

抄送:顧名思義就是把你所要發送的郵件復制一份,同時在發給別的人,但會注明“抄送”字樣,用來提示對方,他不是主送人,不用答復、批復。
注意:我們應該使用 %20 來替換單詞之間的空格字符,這樣在瀏覽器上才可以正確地顯示文本。
以上是html創建電子郵件鏈接的方法的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。