您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了HTML實現RadioButton單選按鈕的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
用HTML來實現RadioButton,需要使用input標簽,其中type指定為radio。

我們先來看input標簽的格式
<input id="(id)" name="(組名稱)" type="radio"></input>
注:對于需要選中檢索的值,可以利用表單的提交或使用JavaScript獲取。
我們來看具體的示例
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">單選按鈕 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">單選按鈕 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">單選按鈕 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>運行結果
使用Web瀏覽器打開上述HTML文件時,將顯示如下所示的效果。

單擊以更改單選按鈕的選中狀態

在多個組中使用RadioButton時
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio1" name="group01" type="radio" /><label for="Radio1">單選項目1</label><br />
<input id="Radio2" name="group01" type="radio" /><label for="Radio2">單選項目2</label><br />
<input id="Radio3" name="group01" type="radio" /><label for="Radio3">單選項目3</label><br />
</div>
<div id="output1"></div>
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio4" name="group02" type="radio" /><label for="Radio4">單選項目4</label><br />
<input id="Radio5" name="group02" type="radio" /><label for="Radio5">單選項目5</label><br />
<input id="Radio6" name="group02" type="radio" /><label for="Radio6">單選項目6</label><br />
</div>
<div id="output2"></div>
</form>
</body>
</html>說明:
要將單選按鈕分成多個組,請將每個組的name屬性設置為不同名稱。在上面的例子中,Radio 1,Radio 2,Radio 3的name屬性是group 1。Radio 4,Radio 5,Radio 6的name屬性是第2組。
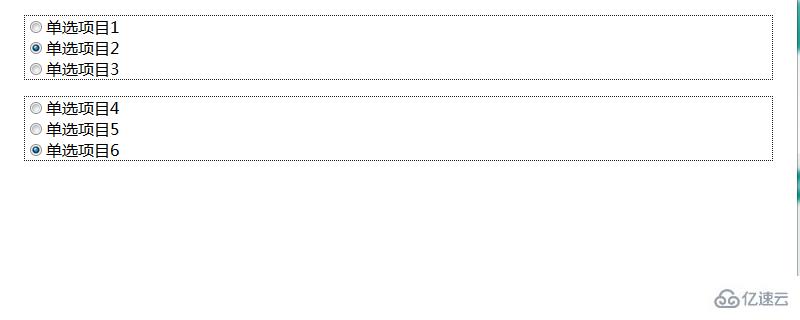
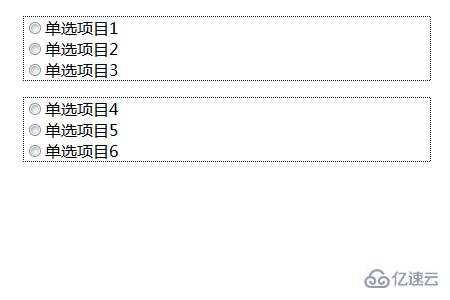
運行結果
使用Web瀏覽器打開上述HTML文件時,將顯示如下所示的效果。

每組都是分開的,單選按鈕的選擇是獨立的。

感謝你能夠認真閱讀完這篇文章,希望小編分享HTML實現RadioButton單選按鈕的方法內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。