您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關drawImage函數如何繪制圖片,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
drawImage函數繪制圖片有三種方法分別為:按原圖片的大小進行繪制、按照所指定的大小進行繪制、通用方法一般可用于圖片裁剪

drawImage函數是HTML5中的一個新元素canvas標簽中的一個方法,它主要是用于畫圖、合成圖象、或做簡單的動畫等
drawImage() 方法有三種形式實現繪圖的效果
方法一:
第一種方法就是將整個圖像復制到畫布,并將其放置到指定點的左上角,并且將每個圖像像素映射成畫布坐標系統的一個單元。即將按原圖片的大小進行繪制
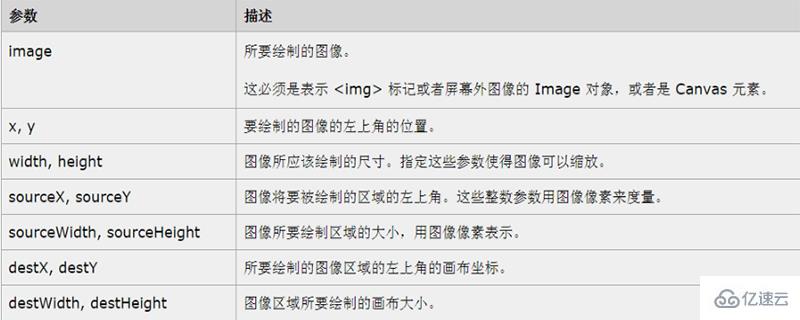
drawImage(image, x, y)
例:將圖像相對于左上角的位置來畫在畫布上
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,150,150);
cxt.drawImage(img,250,250);
}
</script>效果圖:

方法二:
第二種方法雖然也是將整個圖像復制到畫布中,但是它允許我們用畫布單位來指定想要的圖像的寬度和高度。
drawImage(image, x, y, width, height)
例:設置圖像的尺寸
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,150,150,100,100);
cxt.drawImage(img,250,250,100,100);
}
</script>效果圖:

方法三:
第三種方法是完全通用,它允許我們指定圖像的任何矩形區域并復制它,以及對畫布中的任何位置都可進行任何的縮放
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)
例:對圖片進行裁剪
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,20,30,50,50,25,25,100,100);
cxt.drawImage(img,115,115,100,100,125,125,200,200);
}
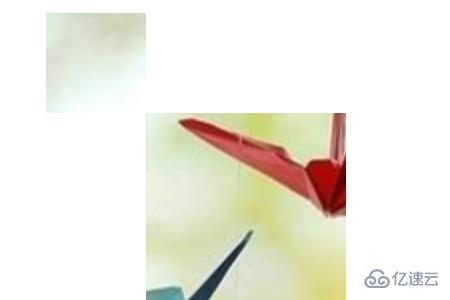
</script>效果圖:

關于drawImage函數如何繪制圖片就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。