您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹js中this、原型與閉包的案例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1、this關鍵字
a、有對象指向對象;
b、沒對象指向全局變量(window);
c、有new指向new出的新對象;
d、bind,call&apply改變this的指向;
e、setTimeout/setInterval this指向window;
f、箭頭函數 this 是由函數定義時候確定的;
var adder = {
base : 1,
add : function(a) {
var f = v => v + this.base;
return f(a);
},
addThruCall: function inFun(a) {
var f = v => v + this.base;
var b = {
base : 2
};
return f.call(b, a);
}
};var obj = {
i: 10,
b: () => console.log(this.i, this),
c: function() {
console.log( this.i, this)
}
}
obj.b(); // undefined window{...}原型
obj.c(); // 10 Object {...}2、原型
prototype:
prototype:每一個對象都會在其內部初始化一個屬性:即prototype;
原型鏈:當我們訪問一個對象的屬性時,如果這個對象內部不存在這個屬性,那么就回去__proto__里找這個屬性,這樣一直找下去就是:原型鏈;
instanceof 原理是判斷實例對象的__proto__和生成該實例的構造函數的prototype是不是引用的同一個地址。
hasOwnProperty 是 JavaScript 中唯一一個處理屬性但是不查找原型鏈的函數。

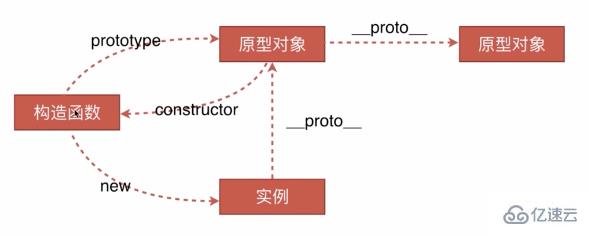
構造函數 ->prototype-> 原型對象 -> constructor -> 構造函數
構造函數 -> new -> 實例對象
實例對象 -> __proto__-> 原型對象-> __proto__->原型對象->->null
執行上下文:
變量聲明與函數聲明,其作用域會提升到方法體的頂部;
作用域:
a、javascript沒有塊級作用域
b、javascript除了全局作用域之外,只有函數可以創建的作用域。作用域在函數定義時就已經確定了。而不是在函數調用時確定。
閉包:
概念: 內部函數可以訪問外部函數中的變量;
使用:函數作為返回值;函數作為參數;
作用:封裝變量,收斂權限;
缺點:消耗內存
創建對象的方法:
對象字面量;
構造函數;
立即執行函數;
Object.create();
new 對象過程:
創建新對象;
this指向這個新對象;
執行代碼;
返回this;
類與繼承:
類的聲明:
function Animal(){
this.name = 'name';
}
// es6
class Animal2{
constructor(){
this.name = 'name2';
}
}繼承:
1.借助構造函數實現繼承
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child1';
}缺點:
部分繼承;
繼承不到父類原型對象上的方法;(只有父類的屬性掛載到子類上了,Child的prototype沒變為Child.prototype繼承不了Parent的prototype)
2.原型鏈繼
function Parent(){
this.name = 'name';
}
function Child(){
this.type = 'child';
}
Child.prototype = new Parent();缺點:原型鏈上原型對象是共用的。(原型的屬性修改,所有繼承自該原型的類的屬性都會一起改變)
3.組合方式
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = new Parent();缺點:
父類執行函數執行兩次;
constructor指向父類;
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = Parent.prototype;缺點:
子類constructor指向父類
function Parent(){
this.name = 'parent';
}
function Child(){
Parent.call(this);
this.type = 'child';
}
Child.prototype = Object.create(Parent.prototype);
Child.prototype.constructor = Child;優點:
子類的原型指向Object.create(Parent.prototype),實現了子類和父類構造函數的分離,但是這時子類中還是沒有自己的構造函數,
所以緊接著又設置了子類的構造函數,由此實現了完美的組合繼承。(也就是把父類的prototype寫入子類的prototype,在定義子類的constructor)
4. es6
class Child extends Parent {
constructor(){
}
}以上是js中this、原型與閉包的案例分析的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。