您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Ajax應用程序所用到的基本技術有哪些?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
Ajax 簡介
Ajax 由 HTML、JavaScript? 技術、DHTML 和 DOM 組成,這一杰出的方法可以將笨拙的 Web 界面轉化成交互性的 Ajax 應用程序。它是一種構建網站的強大方法。
Ajax 嘗試建立桌面應用程序的功能和交互性,與不斷更新的 Web 應用程序之間的橋梁。可以使用像桌面應用程序中常見的動態用戶界面和漂亮的控件,不過是在 Web 應用程序中。
Ajax 應用程序所用到的基本技術:
1、HTML 用于建立 Web 表單并確定應用程序其他部分使用的字段。
2、JavaScript 代碼是運行 Ajax應用程序的核心代碼,幫助改進與服務器應用程序的通信。
3、DHTML 或 Dynamic HTML,用于動態更新表單。我們將使用div、span 和其他動態 HTML 元素來標記 HTML。
4、文檔對象模型 DOM 用于(通過 JavaScript 代碼)處理HTML 結構和(某些情況下)服務器返回的 XML。
Ajax 的定義
Ajax= Asynchronous JavaScript and XML(以及 DHTML 等)Asynchronous異步JS和XML。
XMLHttpRequest這是一個 JavaScript 對象; 是處理所有服務器通信的對象,創建該對象很簡單,如清單 1 所示。
清單 1. 創建新的 XMLHttpRequest 對象
<script language="javascript" type="text/javascript">
var xmlHttp = new XMLHttpRequest();</script>通過 XMLHttpRequest 對象與服務器進行對話的是 JavaScript 技術。這不是一般的應用程序流,這恰恰是 Ajax的強大功能的來源。

Ajax 基本上就是把 JavaScript 技術和 XMLHttpRequest 對象放在 Web 表單和服務器之間。

得到 XMLHttpRequest 的句柄后,使用 JavaScript 代碼完成以下任務:
1、獲取表單數據:JavaScript 代碼很容易從 HTML 表單中抽取數據并發送到服務器。
2、修改表單上的數據:更新表單也很簡單,從設置字段值到迅速替換圖像。
3、解析 HTML 和 XML:使用 JavaScript 代碼操縱 DOM(請參閱 下一節),處理 HTML 表單服務器返回的 XML數據的結構
對于前兩點,需要非常熟悉 getElementById() 方法,如 清單 2 所示。
清單 2. 用 JavaScript 代碼捕獲和設置字段值
//捕獲字段值:
// 獲得字段"phone"的值并用其創建一個變量phone
var phone = document.getElementById("phone").value;
//設置字段值:
// 從response的數組中獲得值并將其寫到標簽中
document.getElementById("order").value = response[0];
document.getElementById("address").value = response[1];DOM的功能
當需要在 JavaScript 代碼和服務器之間傳遞 XML 和改變 HTML 表單的時候,我們再深入研究 DOM。
獲取 Request 對象
XMLHttpRequest 是 Ajax 應用程序的核心.
var xmlhttp;
if (window.XMLHttpRequest)
{// 從 IE7+, Firefox, Chrome, Opera, Safari 中獲得XMLHttpRequest對象
xmlhttp=new XMLHttpRequest();
}
else
{//從 IE6, IE5 中獲得XMLHttpRequest對象
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}清單 4. 以支持多種瀏覽器的方式創建 XMLHttpRequest 對象
/* Create a new XMLHttpRequest object to talk to the Web server */
var xmlHttp = false;
/*@cc_on @*/
/*@if (@_jscript_version >= 5)
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
xmlHttp = false;
}
}
@end @*/
if (!xmlHttp && typeof XMLHttpRequest != 'undefined') {
xmlHttp = new XMLHttpRequest();
}這段代碼的核心分為三步:
1、建立一個變量 xmlHttp 來引用即將創建的 XMLHttpRequest 對象。
2、嘗試在 Microsoft 瀏覽器中創建該對象:
1)嘗試使用 Msxml2.XMLHTTP 對象創建它。
如果失敗,再嘗試 Microsoft.XMLHTTP 對象。
3、如果仍然沒有建立 xmlHttp,則以非 Microsoft 的方式創建該對象。 最后,xmlHttp 應該引用一個有效的XMLHttpRequest 對象,無論運行什么樣的瀏覽器。
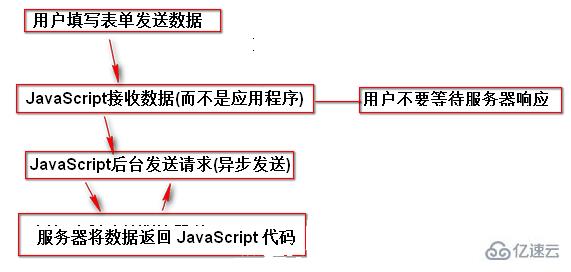
Ajax 的請求/響應
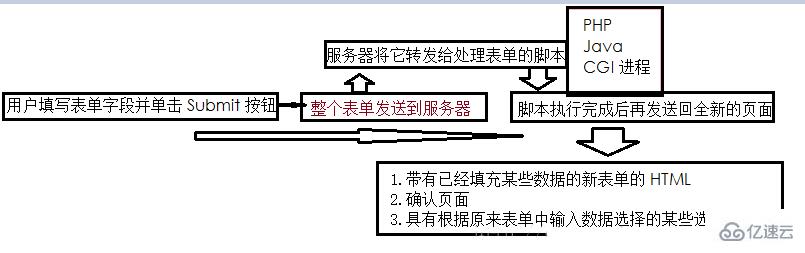
與服務器上的 Web 應用程序打交道的是 JavaScript 技術,而不是直接提交給那個應用程序的 HTML 表單。
發出請求
如何使用XMLHttpRequest 對象?
首先–需要一個能夠調用JavaScript 方法 的Web 頁面 。
接下來就是在所有 Ajax 應用程序中基本都雷同的流程:
1、從 Web 表單中獲取需要的數據。
2、建立要連接的 URL。
3、打開到服務器的連接。
4、設置服務器在完成后要運行的函數。
5、發送請求。
清單 5 中的示例 Ajax 方法就是按照這個順序組織的:
清單 5. 發出 Ajax 請求
function callServer() {
// 獲得city和state的值
var city = document.getElementById("city").value;
var state = document.getElementById("state").value;
// 當它們的值任一個不存在的時候結束JS
if ((city == null) || (city == "")) return;
if ((state == null) || (state == "")) return;
// 創建連接的URL對象
var url = "/scripts/getZipCode.php?city=" + escape(city) + "&state=" + escape(state);
// 打開一個連接服務器的連接
xmlHttp.open("GET", url, true);
// 設置一個方法,當請求返回的時候調用這個方法
xmlHttp.onreadystatechange = updatePage;
//xmlhttp.onreadystatechange=function()
//{
// if (xmlhttp.readyState==4 && xmlhttp.status==200)
// {
// document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
// }
//}
// 發生鏈接
xmlHttp.send(null);
}開始的代碼使用基本 JavaScript 代碼獲取幾個表單字段的值。 然后設置一個 PHP 腳本作為鏈接的目標。 要注意腳本 URL 的指定方式,city 和 state(來自表單)使用簡單的 GET 參數附加在 URL 之后。 最后一個參數如果設為 true,那么將請求一個異步連接(這就是 Ajax 的由來)。 如果使用 false,那么代碼發出請求后將等待服務器返回的響應。 如果設為 true,當服務器在后臺處理請求的時候用戶仍然可以使用表單(甚至調用其他 JavaScript 方法)。 onreadystatechange屬性可以告訴服務器在運行完成后做什么。因為代碼沒有等待服務器,必須讓服務器知道怎么做以便您能作出響應。
在這個示例中,如果服務器處理完了請求,一個特殊的名為 updatePage() 的方法將被觸發。
最后,使用值 null 調用send()。因為已經在請求 URL 中添加了要發送給服務器的數據(city 和state),所以請求中不需要發送任何數據。這樣就發出了請求,服務器按照您的要求工作。
處理響應
1.什么也不要做,直到 xmlHttp.readyState 屬性的值等于 4。
2.服務器將把響應填充到 xmlHttp.responseText 屬性中。
其中的第一點,即就緒狀態;
第二點,使用 xmlHttp.responseText 屬性獲得服務器的響應,清單 6中的示例方法可供服務器根據 清單 5 中發送的數據調用。
清單 6. 處理服務器響應
function updatePage() {
if (xmlHttp.readyState == 4) { var response = xmlHttp.responseText;
document.getElementById("zipCode").value = response;
}
}它等待服務器調用,如果是就緒狀態,則使用服務器返回的值(這里是用戶輸入的城市和州的 ZIP 編碼)設置另一個表單字段的值。
一旦服務器返回 ZIP 編碼,updatePage() 方法就用城市/州的 ZIP 編碼設置那個字段的值,用戶就可以改寫該值。這樣做有兩個原因:
保持例子簡單,說明有時候可能希望用戶能夠修改服務器返回的數據。
要記住這兩點,它們對于好的用戶界面設計來說很重要。
連接 Web 表單
一個 JavaScript 方法捕捉用戶輸入表單的信息并將其發送到服務器,另一個 JavaScript 方法監聽和處理響應,并在響應返回時設置字段的值。所有這些實際上都依賴于調用 第一個 JavaScript 方法,它啟動了整個過程。
利用 JavaScript 技術更新表單。
清單 7. 啟動一個 Ajax 過程
<form>
<p>City: <input type="text" name="city" id="city" size="25"
onChange="callServer();" /></p>
<p>State: <input type="text" name="state" id="state" size="25"
onChange="callServer();" /></p>
<p>Zip Code: <input type="text" name="zipCode" id="city" size="5" /></p>
</form>感謝各位的閱讀!看完上述內容,你們對Ajax應用程序所用到的基本技術有哪些大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。