您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
光線追蹤是一種基于光傳播模擬的3D渲染技術。該技術能夠產生非常高的視覺真實感。
原理很簡單。它包括滑動每個像素的屏幕像素。對于每個像素,請查看從相機經過該像素的光線是否會與場景中的任何對象相交。像素采用對象的顏色。如果不相交,則像素采用背景色。實際上,像素并不會照原樣呈現對象顏色,而是通過稱為著色的過程計算出的顏色。著色的目的是使渲染更加真實感。
攝像機的位置以及場景中的所有物體均由3d向量表示,顏色也由3d向量表示。因此,我們需要一直操縱向量。
#ifndef Vect_h
#define Vect_h
#include <cmath>
using namespace std;
class Vec3 {
public:
float X;
float Y;
float Z;
Vec3(float x, float y, float z) : X(x), Y(y), Z(z) {}
Vec3 operator +(Vec3 vec) {
return Vec3(X+vec.X,Y+vec.Y,Z+vec.Z);
}
Vec3 operator -(Vec3 vec) {
return Vec3(X-vec.X,Y-vec.Y,Z-vec.Z);
}
Vec3 operator *(float scalar) {
return Vec3(scalar*X,scalar*Y,scalar*Z);
}
float dot(Vec3 vec) {
return X*vec.X+Y*vec.Y+Z*vec.Z;
}
float norm() {
return sqrt(dot(*this));
}
Vec3 normalize() {
return (*this)*(1/norm());
}
};
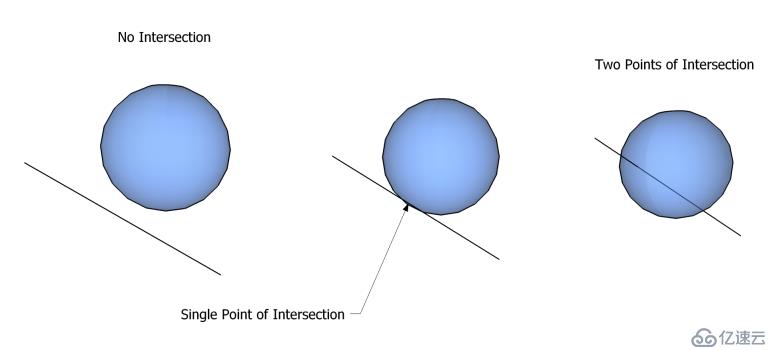
#endif射線與球體的交點:
以c為中心,半徑為r的球面的方程為:
射線(一條線)的方程為:
其中o代表射線的原點,d代表射線的方向,t是參數。
那么對于相交點,t必須滿足:
注意:
然后 :
這是二次方程。通過添加單位向量d,我們可以:
解(如果有)是:
bool Sphere::intersect(Ray& ray, float &t) {
Vec3 o = ray.get_origin();
Vec3 d = ray.get_direction();
Vec3 v = o - Center;
const float b = 2 * v.dot(d);
const float c = v.dot(v) - Radius*Radius;
float delta = b*b - 4 * c;
if (delta < 1e-4)
return false;
const float t1 = (-b - sqrt(delta))/2;
const float t2 = (-b + sqrt(delta))/2;
t = (t1 < t2) ? t1 : t2; // get the first intersection only
return true;
}著色:
在開始之前,讓我們介紹一些符號。
從要著色點到攝像機的單位向量V。
在所考慮點垂直于球體的法向量N。
易得給定球面一點的法向量:
Vec3 Sphere::get_normal(Vec3 p) {
return (p - Center) * (-1/(Radius));
}因為:在考慮的點p上的每個法向矢量必須與將p連接到球體中心的半徑共線。
簡單著色工作很好(正面比,此著色器將返回著色法線和入射光線方向的點積的絕對值,在其他渲染器中,也稱為入射。):
facing ratio = V . N
它是V和N之間的夾角的余弦。我們可以使用它來對球體進行如下著色:
Vec3 Shading(Ray ray, Sphere sphere) {
Vec3 color(0, 0, 0);
float t;
if (sphere.intersect(ray, t)) {
Vec3 V = ray.get_direction();
Vec3 P = ray.get_origin() + V * t;
Vec3 N = sphere.get_normal(P);
float facing_ratio = N.dot(V);
color = sphere.get_color() * (facing_ratio * 0.5);
}
return color;
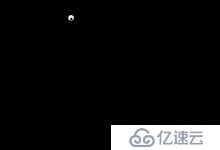
}結果如下:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。