溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享的是js代碼出現問題時的調試方法,相信很多人都不太了解,為了讓大家更加了解,所以給大家總結了以下內容,一起往下看吧。一定會有所收獲的哦。
js遇到代碼出現問題時調試代碼的方法
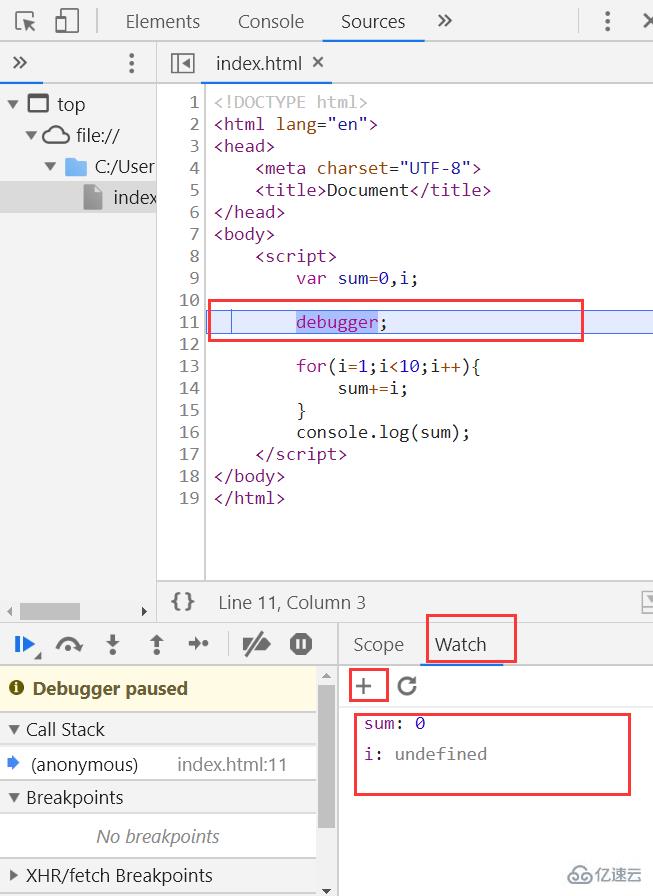
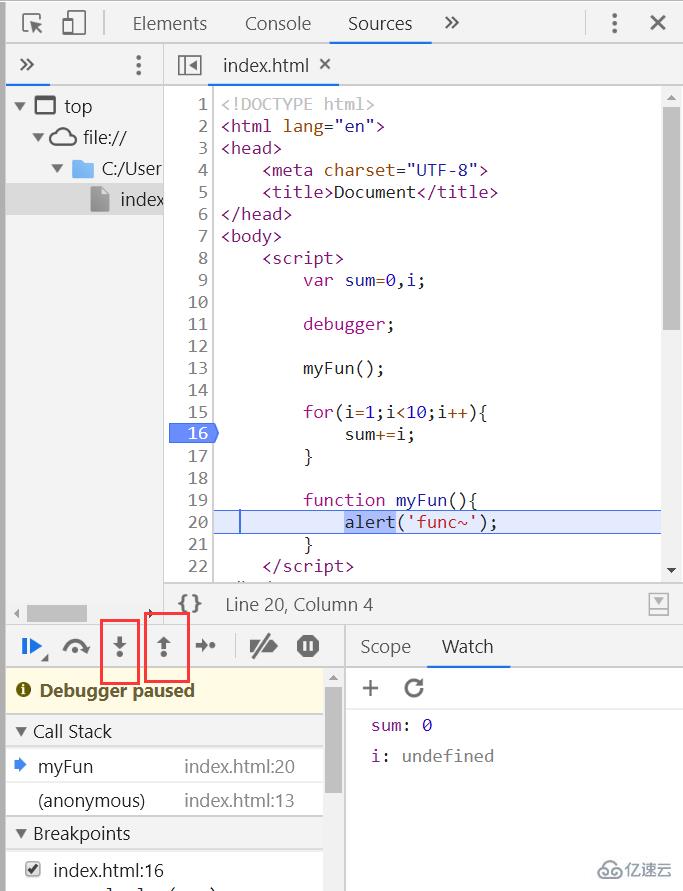
單步跟蹤調試 debugger;
控制臺watch功能查看變量當前值

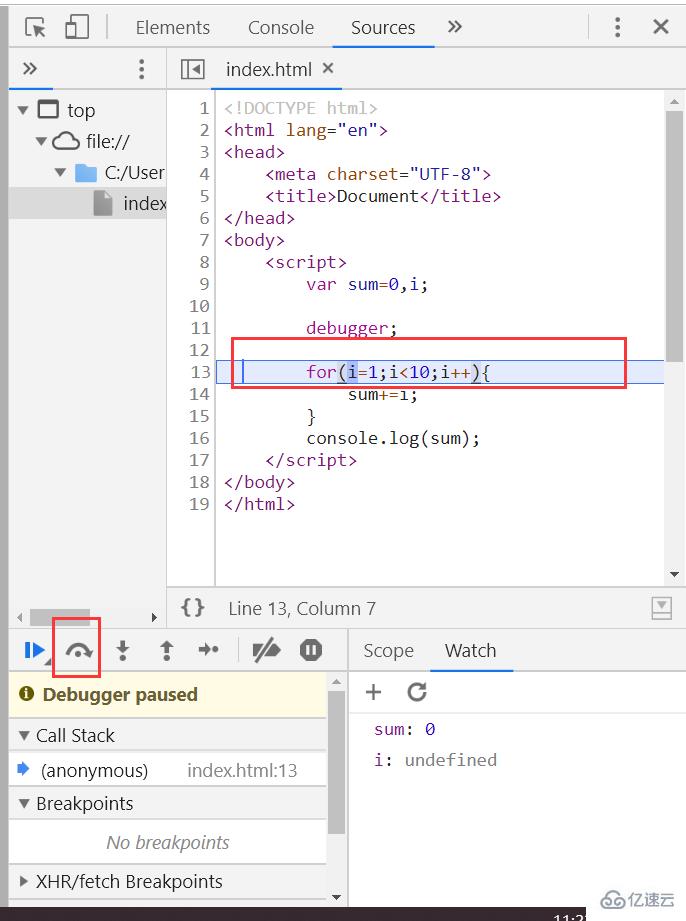
進入函數操作

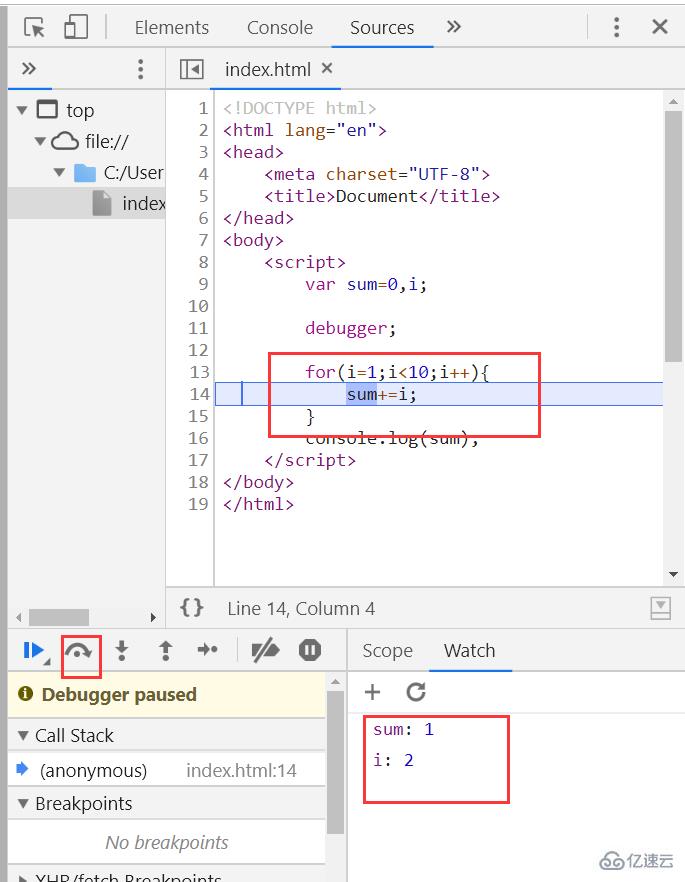
隨著不斷點擊,不停進行循環,指定變量的值也在發生改變

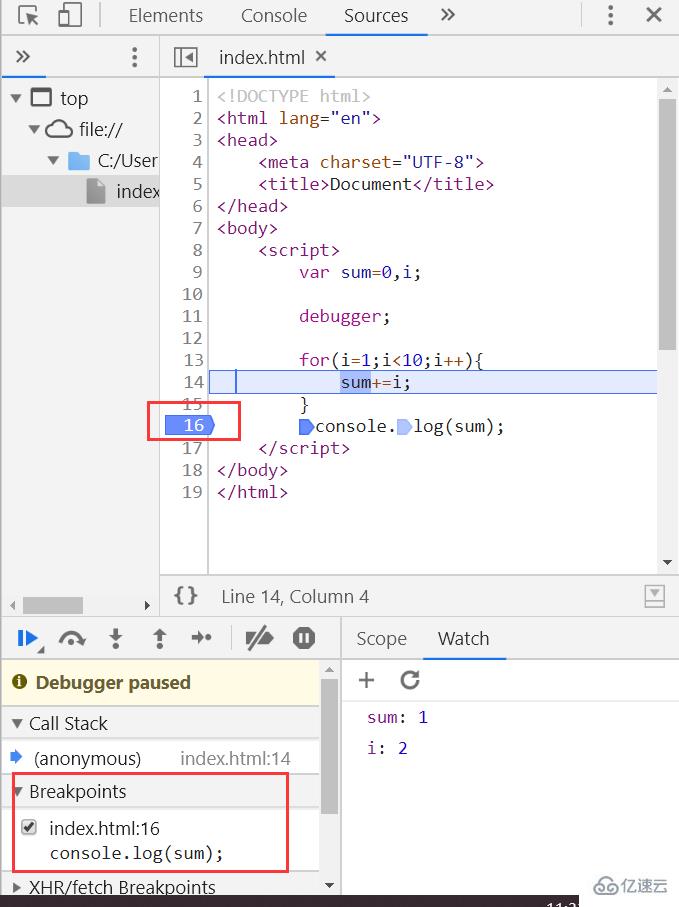
添加斷點

跳入跳出函數

throw new Error() 主動拋出異常
后面的代碼不再運行
代碼會跳轉到離這句最近的try語句中
使用
try{
}catch(e){
}接收異常
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
try{
var foo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log('異常導致程序中止啦~');//異常導致程序中止啦~
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function multi(num1, num2){
if(typeof num1 != "number" || typeof num2 != "number"){
throw new Error('必須輸入數字!!!');
}
console.log(num1*num2);
}
try{
//multi("a", "b");//Error: 必須輸入數字!!!
multi(1, 2);//2
}catch(e){
console.log(e);
}finally{
console.log('不管有沒有異常我都要執行哈~');
}
</script>
</body>
</html>關于js代碼出現問題時的調試方法就分享到這里了,當然并不止以上和大家分析的辦法,不過小編可以保證其準確性是絕對沒問題的。希望以上內容可以對大家有一定的參考價值,可以學以致用。如果喜歡本篇文章,不妨把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。