您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
視頻地址:http://www.xqtesting.com/blog/weixin-213.html
引子
總會有人問微信的自動化測試怎么做。其實我不太明白,為啥你要對ta做自動化測試啊,除非你們公司產品是基于微信做的開發否則沒必要。即使一個公眾號我也覺得沒必要做自動化測試,基本功能點下沒問題就可以了,畢竟都是配置的,除非你后臺配置錯了。(有時候真搞不懂這胡亂的測試,你咋不把整個微信都測一遍啊)
微信的本質
微信其實就是一個混合的app,客戶端里嵌入的webview,明白這個就好說了。大家一定要注意,app中的native可以用uiaotumator來查看元素,但webview里的ta是不行的可以使用chrome來查看,這個是很多初學者不明白的地方。
如何查看微信webview中的元素
幾個前提:
1、手機打開【開發者模式】
2、app必須是debug模式(別問我怎么弄,自己問開發去)
3、手機通過USB連接電腦,且能夠識別出來手機(不會的自己google去。。。)
4、可以×××。。。你懂的
有了這幾個前提之后就可以正式開始了,敲黑板。。。。
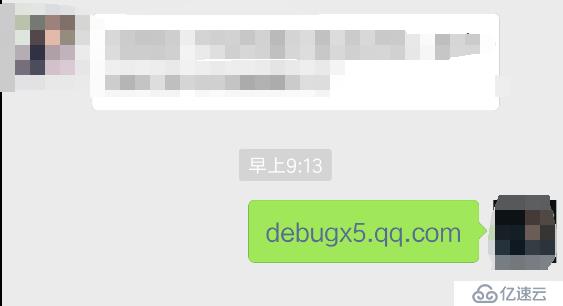
1、打開微信,在任意對話框中輸入debugx5.qq.com并發送

2、點擊發送成功的debugx5.qq.com,稍等片刻進入設置頁面
3、切換到【信息】,勾選【是否打開tbs內核】,如圖

4、退出設置
5、進入【發現】>【看一看】
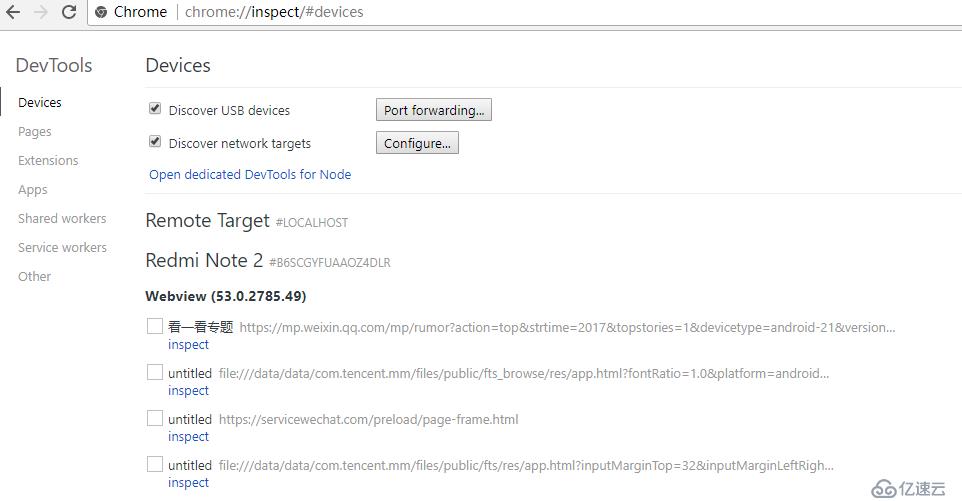
6、打開chrome,地址欄輸入chrome://inspect/#devices,可以看到設備或者你訪問的資源(看不到的自己google,很多文章介紹)
7、隨便點擊【看一看】里的一篇文章,在chrome中會自動顯示出來,如下圖中的專題就是點擊之后出來的

8、點擊對應的【inspect】就可以看到頁面了,接下來就可以輕松識別元素了,和用f12查看元素沒有區別,如果你還不會請自行面壁去吧
(此處需要×××,否則顯示的是白頁)

代碼實戰
上面這些搞定了,在Appium里寫代碼就簡單了,先說下關鍵的幾個點:
1、#必須加上此句
desired_caps['chromeOptions']={'androidProcess': 'com.tencent.mm:tools'}
小強提示:
微信的package name=com.tencent.mm,activity=com.tencent.mm.ui.LauncherUI,不要問我怎么知道的。。。
2、#可以通過下面的語句輸出webview的名稱
contexts=driver.contexts
print('contexts=',contexts)
3、#使用下面的語句切換到指定的webview里
driver.switch_to.context('WEBVIEW_com.tencent.mm:tools')
4、切換到webview里面,剩下的定位方式和web一模一樣,就是上面講的元素識別方法
5、#如果想返回原生態的view,可以用下面的語句
driver.switch_to.context("NATIVE_APP")#參數固定
#以打開微信>點擊【發現】>點擊【看一看】>獲取文章列表中某個文章的標題為例,其中進入【看一看】之后就是webview了。
from appium import webdriver
import time
#QQ群522720170
desired_caps = {}
desired_caps = {
'platformName': 'Android',
'platformVersion': '23',
'deviceName': 'Android Emulator',
'unicodeKeyboard': 'True',
'resetKeyboard': 'True',
'appPackage': 'com.tencent.mm',
'appActivity': 'com.tencent.mm.ui.LauncherUI',
'chromeOptions': {'androidProcess': 'com.tencent.mm:tools'}
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
time.sleep(10)
driver.find_element('name','發現').click()
time.sleep(10)
driver.find_element('name',"看一看").click()
time.sleep(10)
#獲取當前上下文
c=driver.contexts
print(c)
#輸出結果['NATIVE_APP', 'WEBVIEW_com.tencent.mm:tools']
#切換為 webview,名稱就是從上面的語句得來的
driver.switch_to.context('WEBVIEW_com.tencent.mm:tools')
#獲取h4標簽的文本并打印出來
titles = driver.find_elements('tag name','h4')
print(titles[2].text)至此就全部搞定了,是不是很簡單?
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。