您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
微信小程序性能優化技巧有哪些,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
微信小程序如果想要優化性能,有關鍵性的兩點:
提高加載性能
提高渲染性能
接下來分別來介紹一下:
首先,問一個問題,當用戶點擊小程序后發生了什么?

上圖中的三個狀態,我們經常遇到,它們分別對應小程序的下面三個狀態:
有三個點的白屏(左側): 下載代碼包的階段
沒有三個點的白屏(中間): 業務代碼注入和渲染的階段
加載中(右邊): 業務代碼中異步請求數據
總的來說,小程序呈現到用戶面前,實際上經歷了下面兩個階段:
運行環境的加載
下載代碼包
下面具體介紹這兩個階段:
運行環境預加載
這步是微信做的。微信會在用戶打開小程序之前就已經準備好環境,用戶點擊小程序入口后,直接下載小程序的代碼包即可。
下載代碼包啟動小程序
小程序代碼包里面的代碼,不是小程序的源代碼,而是編譯、壓縮、打包之后的代碼包。
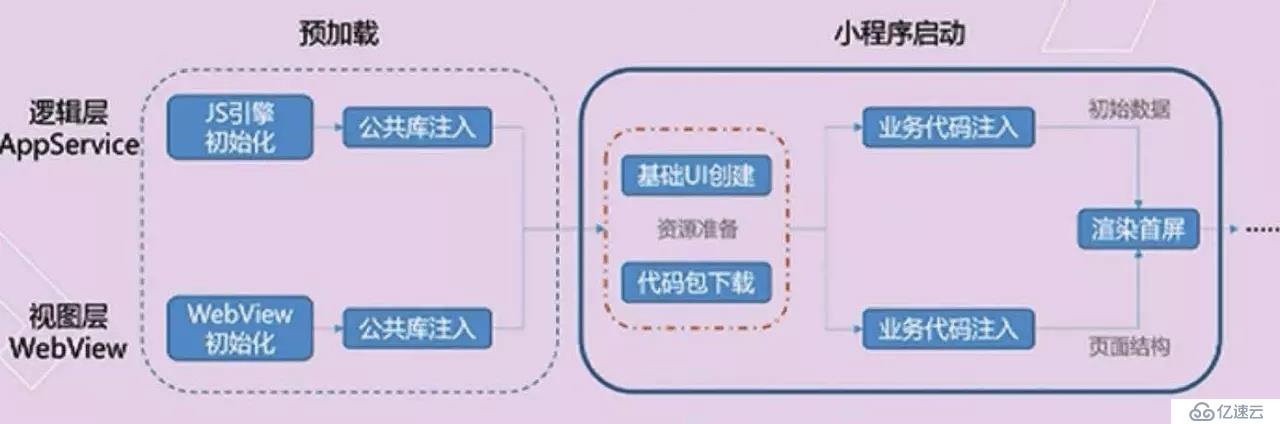
下圖中,左側的“預加載”對應的是運行環境的預加載,右側的“小程序啟動” 對應的是下載代碼包啟動小程序。

小程序提供的運行環境,分為邏輯層(AppService)和 視圖層(webView),邏輯層是執行javascript的地方,視圖層是渲染頁面的地方。當小程序的代碼包下載完畢后,業務代碼分別注入邏輯層和渲染層。
提升加載性能的最最最關鍵性一點是,控制包的大小,這個也是微信官方的說法。
提升體驗最直接的方法是控制小程序包的大小,基本上可以說,1M的代碼包,下載耗時1秒左右。
控制包的大小的措施
壓縮代碼,清理無用的代碼
圖片放在cdn
采用分包策略
分包預加載
獨立分包(版本要求有點高)
除了上面講的控制包的大小,對異步請求的優化也很重要。
onLoad 階段就可以發起請求,不用等ready
請求結果放在緩存中, 下次接著用
請求中可以先展示骨架圖
先反饋,再請求。比如說,點贊的按鈕,可以先改變按鈕的樣式,再發起異步請求。
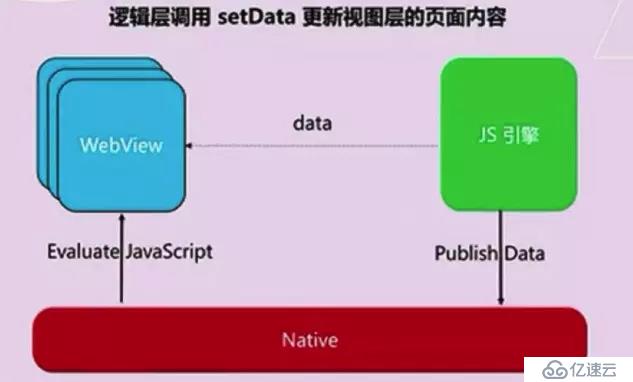
每調用一次setData, 都是邏輯層向渲染層的一次通訊,這個通信還不是直接傳給webView, 而是通過走了native層,通訊的開銷很大。
渲染層收到通訊后,還需要重新渲染出來,所以,emmm, 一次setData帶來兩次開銷:通信的開銷 + webview更新的開銷。

在數據傳輸時,邏輯層會執行一次JSON.stringify來去除掉setData數據中不可傳輸的部分,之后將數據發送給視圖層。同時,邏輯層還會將setData所設置的數據字段與data合并,使開發者可以用this.data讀取到變更后的數據。
如果一個數據不能會影響渲染層,則不用放在setData里面
這個很好理解吧
在一個列表中,有n條數據,采用上拉加載更多的方式,假如這個時候想對其中某一個數據進行點贊操作,還能及時看到點贊的效果
此時,可以采用setData全局刷新,點贊完成之后,重新獲取數據,再次進行全局重新渲染,這樣做的優點是:方便,快捷!缺點是:用戶體驗極其不好,當用戶刷量100多條數據后,重新渲染量大會出現空白期(沒有渲染過來)
如果采用布局刷新,將點贊的id傳過去,知道點的是那一條數據, 將點贊的id傳過去,知道點的是那一條數據。
重新獲取數據,查找相對應id的那條數據的下標(index是不會改變的),用setData進行局部刷新
this.setData({
list[index] = newList[index]
})小程序中可能有n個頁面,所有的這些頁面,雖然都擁有自己的webview(渲染層), 但是卻共享同一個js運行環境。也就是說,當你跳到了另外一個頁面(假設是B頁面),本頁面(假設是A頁面)的定時器等js操作仍在進行,并且不會被銷毀,并且會搶占B頁面的資源。
在h6的環境中,當我們跳轉到其他頁面,老頁面的js環境會被自動銷毀,定時器什么都被銷毀掉了,因此我們不需要關心老頁面中,還有哪些js代碼可能還會執行。但是在小程序中,我們必須手動的“清理”掉這樣的代碼。
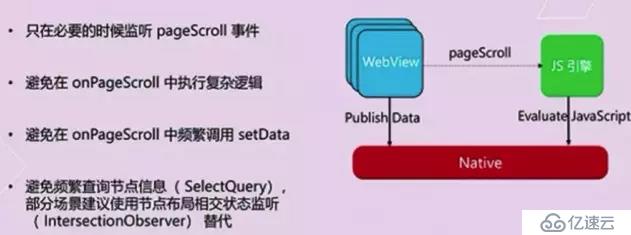
pageScroll 事件,也是一次通訊,是webview層向js邏輯層的通訊。這次通訊也是開銷較大,如果考慮到這個事件被頻繁的調用,回調函數如果有復雜的setData的話,emmmmm, 性能就會很差了。

在h6 中的環境中,為了實現懶加載、下拉加載,我們不得不去獲取節點的位置。
為啥說不得不,是因為我們本可以用新的api ——intersectionObject去輕松實現(google等主流瀏覽器都已經支持了),但是微信的內置X5瀏覽器很遺憾的不支持。
沒想到,在小程序的環境中,微信竟然良心發現,支持intersectionObject api, 因此獲取節點的信息,盡量還是用這api 吧。
自定義組件的更新只在組件內部進行,不受頁面其他不能分內容的影響;比如一些運營活動的定時模塊可以單獨抽出來,做成一個定時組件,定時組件的更新并不會影響頁面上其他元素的更新;各個組件也將具有各自獨立的邏輯空間。每個組件都分別擁有自己的獨立的數據、setData調用
相比于上面的優化策略,最重要的是找出小程序中的性能瓶頸。在自己的優化實踐中,遇到了下面的問題:
下拉加載更多,特別特別卡,通過列表局部更新的技巧,發現性能改善不大。 后來發現,是因為首頁需要監聽scroll事件,導致scroll事件被頻繁的觸發,回調函數中有耗時操作,導致onreachBottom事件被阻塞了,也就是說,要等大概1~2秒才會去發起下一頁的請求。 取消掉scroll事件的監聽,原本>4s的加載時間,控制在1s之內。
在微信開發者工具沒有辦法復現某些性能問題,是因為從邏輯層到webview的通訊,開發者工具底層是通過onpostMessage, 微信ios好像是微信自己實現的橋接。所以強烈建議使用真機進行調試
微信開發者工具,沒有辦法在【network】里面看到圖片資源的加載,通過【trace】面板連接安卓真機也沒有辦法看到。如果想測試懶加載的效果,就比較麻煩,需要通過設置微信開發者工具的代理到127.0.0.1,通過charles可以抓包看到(截止2018年11月1日是這樣的)
搞微信小程序遇到的這些坑,雖然可以收獲滿滿的填坑經驗,但是這些填坑經驗并不算是真正的計算機知識,因為這些知識的并不是基于對本質底層的理解,而是依靠經驗,而經驗是很快就會過時,可能下一次小程序api來一次大的升級,小程序優化手段馬上就會換成另外一種。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。