您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
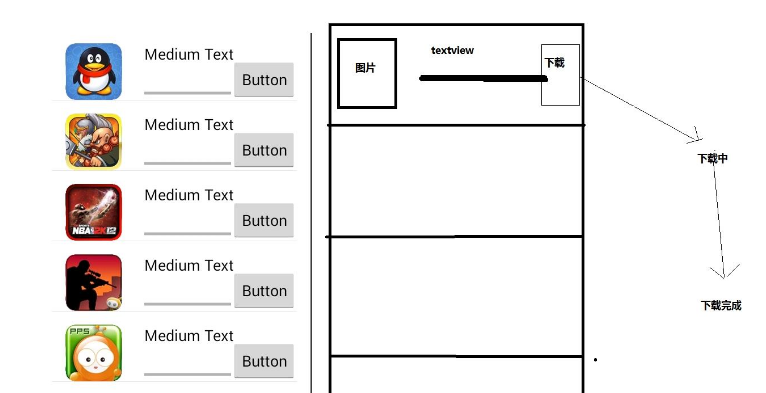
本篇內容主要講解“ListView圖片下載優化造成的跳變怎么解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ListView圖片下載優化造成的跳變怎么解決”吧!
public class MainActivity extends Activity {
HashMap<Integer,Bitmap> map = new HashMap<Integer,Bitmap>();
private ListView listview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview = (ListView)findViewById(R.id.listView1);
MyApapter myApapter = new MyApapter();
listview.setAdapter(myApapter);
}
class User
{
ImageView p_w_picpathview;
ProgressBar pb;
TextView tv;
Button button;
}
class MyApapter extends BaseAdapter
{
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = null;
User user = new User();
LayoutInflater inflater = getLayoutInflater();
if(convertView==null)
{
view = inflater.inflate(R.layout.itmp, null);
user.p_w_picpathview = (ImageView)view.findViewById(R.id.p_w_picpathView1);
user.pb = (ProgressBar)view.findViewById(R.id.progressBar1);
user.button = (Button)view.findViewById(R.id.button1);
user.tv = (TextView)view.findViewById(R.id.textView1);
view.setTag(user);
}else
{
view = convertView;
user = (User)view.getTag();
}
//下載圖片
//設置圖片還未開始下載時的狀態
user.p_w_picpathview.setImageResource(R.drawable.ic_launcher);
Bitmap bitmap = map.get(position);
if (bitmap==null)
{
MyAsyncTask myp_w_picpathview = new MyAsyncTask(user.p_w_picpathview,position,user.pb);
myp_w_picpathview.execute("http://192.168.56.1:8080/service/qq"+position+".png");
}else
{
user.p_w_picpathview.setImageBitmap(bitmap);
}
return view;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return 10;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
}
class MyAsyncTask extends AsyncTask<String, Void, Bitmap>
{
int position;
ImageView p_w_picpathview;
ProgressBar pb;
public MyAsyncTask(ImageView p_w_picpathview,int position,ProgressBar pb) {
this.p_w_picpathview = p_w_picpathview;
this.position = position;
this.pb = pb;
}
@Override
protected Bitmap doInBackground(String... params) {
Bitmap bitmap = null;
try {
URL url = new URL(params[0]);
URLConnection connection = url.openConnection();
InputStream is = connection.getInputStream();
bitmap = BitmapFactory.decodeStream(is);
} catch (MalformedURLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return bitmap;
}
@Override
protected void onPostExecute(Bitmap result) {
//得到當前屏幕可見第一行
int fvb = listview.getFirstVisiblePosition();
int lvp = listview.getLastVisiblePosition();
if (position>=fvb&&position<=lvp)
{
p_w_picpathview.setImageBitmap(result);
}
map.put(position, result);
super.onPostExecute(result);
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}

到此,相信大家對“ListView圖片下載優化造成的跳變怎么解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。