您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Emulation模擬器
一、使用方法
通過快捷鍵F12或ctrl+shift+i打開開發者工具,點擊左上角類似手機的圖標即可查看到Emulation所在的目錄;
二、關于Emulation

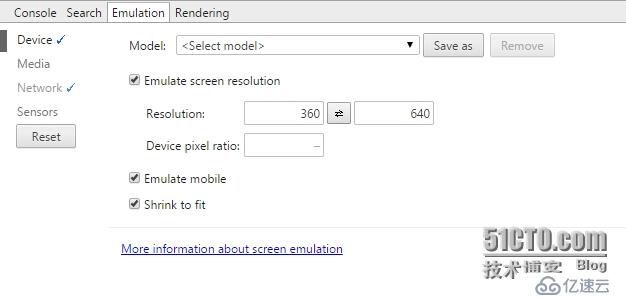
Device(設備信息)——Model 用于選擇模擬的移動設備
——Resolution 分辨率設置
——Divice pixel radio 像素比設置(物理像素與獨立像素的比值)
——Emulate mobile 模擬移動端的特性(該特性是由viewport進行設置的,一般情況為勾選狀態)
——Shrink to fit 縮放以適應屏幕
Media 媒體查詢
Network (User Agent 瀏覽器信息)
Sensors(傳感器)——Emulate touch screen 模擬移動端觸摸事件(--touch-events)
——Emulate geolocation coordinates 模擬地理信息
——Accelerometer 模擬陀螺儀
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。