您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

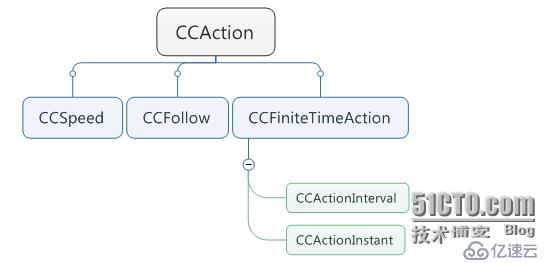
Action類繼承自CCObject,它有移動速度類,跟隨類,以及有限時間動作,其中最后一個分為瞬時動作,和延時動作。
瞬時動作
| CCCallFunc | 回調 |
| CCFilpX | X軸轉 |
| CCFilpY | Y軸轉 |
| CCHide | 隱藏 |
| CCPlate | 設置位置 |
| CCShow | 顯示 |
延時動作
| CCBezierBy/To | 延貝塞兒曲線運動 |
| CCBlink | 閃爍 |
| CCDelayTime | 延時 |
| CCMoveTo/By | 移動 |
| CCRotateTo/By | 旋轉 |
| CCFadeIn | 淡入 |
| CCFadeOut | 淡出 |
| CCJumpBy/To | 跳躒 |
| CCSeuqence | 幀序列,有序執行 |
| CCTintTo | 色值漸變動作 |
| CCSpawn | 多個動作同一時間進行 |
| CCSaleTo/By | 放大,縮小 |
| CCAnimate | 動畫 |
| CCRereate | 有限次重復 |
| CCReverseTime | 時間逆向動作,通過action->reverse()來取得實例對像 |
| CCRepeateForever | 無限次重復動作 |
| CCActionEase | 變速動作 |
| CCDeccelAmplitude | 有相應幅度的動作,附動作時間,減速 |
| CCAccelAmplitude | 有相應幅度的動作,附動作時間,加速 |
| CCAccelDeccelAmplit | 有相應幅度的動作,附動作時間,變速 |
貝塞兒曲線的應用,參數1.動作時間,參數2.貝塞兒曲線的參數值CCBezierConfig(倆個控制點,一個終點)CCBezierTo/By的區別,To是絕對位置,By是相對位置。
typedef struct _ccBezierConfig {
//! end position of the bezier
Point endPosition;
//! Bezier control point 1
Point controlPoint_1;
//! Bezier control point 2
Point controlPoint_2;
} ccBezierConfig;用法例子如下:
Sprite *spr = (Sprite *)this->getChildByTag(33); ccBezierConfig config; config.controlPoint_1 = Point(100,400); config.controlPoint_2 = Point(600,400); config.endPosition = Point(600,100); spr->runAction(CCBezierTo::create(2.0,config));
CCFadeIn動作要注意的是首先要把透明度設為0 ,setOpacity(0);
基本樣條動作
有時會希望用一些非常規軌道來描述的運動軌跡,只要生成離散的幾個點,對像就會根據這這幾個點模擬路徑。三個參數分別是動作時間,點數組,拉力系數。CCCardinalSplineBy/To的區別,To是絕對路徑,By是相對路徑,定義點數組時,第一個點設置為(0,0),否則起始點被忽略。
緩沖動作,在實現運動的過程中,經常要實現一些加速或減速的動作。Ease系列方法改變了運動的速度,但并沒有改變整體時間。分三類:
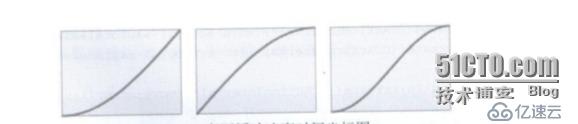
In action:action(開始的加速動作)
Out action:action(結束的加速動作)
Inout action:action(開始,結束的加速動作)
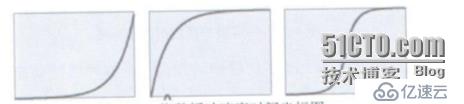
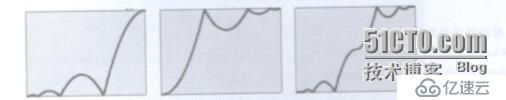
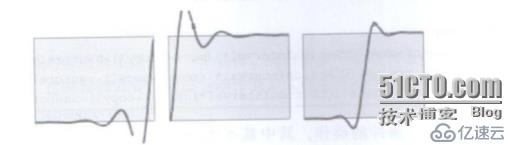
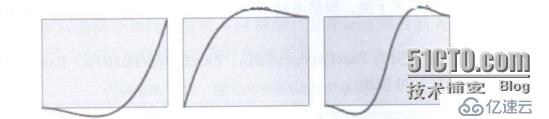
CCActionEase有很多子類,下面是速度時間坐標圖
指數緩沖:EaseExponentialIn,EaseExponentialOut,EaseExponentialInOut

塞因緩沖:EaseSineIn,EaseSineOut,EaseSineInOut

跳躍緩沖:EaseBounceIn,EaseBounceOut,EaseBounceInOut

彈性緩沖:EaseElasticIn,EaseElasticOut,EaseElasticInOut

回震緩沖:EaseBackIn, EaseBackOut,EaseBackInOut

組合動作:CCSequence,CCSpawn,CCRepeat,CCrepeatForever
可調整速度動作,可以用它對目標動作封裝,實現“慢動作”“快進”的效果。CCSpeed
延時動作:CCDelayTime,就是一段時間啥也不干,就一個參數時間,它一般放在一個CCSquence動作序列中引起一些效果。
函數回調動作CCCallFunc
CCCallFunc
CCCallFunc是執行對應的回調函數,其中回調函數不可帶參數.
. CCCallFuncN
CCCallFuncN也是執行對應的回調函數,其中回調函數帶一個參數.
CCCallFuncND
CCCallFuncND也是執行對應的回調函數,其中回調函數可帶兩個參數.
過程動作(載入動作),進度條,CCProgressTo ,CCProgressFromTo
CCProgressTo第一個參婁是時間,第二個參數是結束時圖片的顯示百分比
CCProgressFromTo第一個時間,第二個是開始時圖片顯示的百分比,第三個是結束時圖片顯示百分比,CCProgressTimer,傳入精靈對像來定義,通過調用setType函數來設置動畫的類型,kCCProgressTimerTypeRadial是圓形掃描動畫,kCCProgressTimerTypeBar是直線的掃描動畫。調用setReverseProgress函數設置正反的方向,kCCprogressTimerTypeBar類型通過setBarChangeRate設置水平和豎直的變化量。
bool HelloWorld::init()
{
if ( !Layer::init() )
{
return false;
}
CCProgressTo *progress = CCProgressTo::create(2.0,100);
CCProgressTimer *time = CCProgressTimer::create(CCSprite::create("Guide_Light_New.png"));
time->setPosition(400,240);
this->addChild(time);
time->setType(kCCProgressTimerTypeRadial);
time->runAction(RepeatForever::create(progress));
return true;
} 動畫,除了上面的動作外,cocos2d-x還有一種動作,就是動畫CCAnimate,要實現CCAnimate,還要定義一些CCAnimation
CCAnimationCache是一個單例,用于緩存所有動畫和動畫幀,
CCAnimationCache::sharedAnimationCache()->addAnimation(animatin,"run");
CCAnimationCache *animCache = CCAnimationCache::sharedAnimationCache();
CCAnimation *animi = animCache->animationByName("run");通過CCAnimationCache::sharedAnimationCache()獲得緩存CCAnimationCashe,通過addAnimation函數加入緩存動畫,并命名,通過animationByName()取得相應的動畫。
CCAnimation動畫
CCAnimation * animi = Animation::create();
animi->addSpriteFrameWithFile("UI/shengjcg.png");
animi->addSpriteFrameWithFile("UI/shengjicg1.png");
animi->setDelayPerUnit(0.2);
CCAnimate *an = Animate::create(animi); TexturePacker打包工具的簡單用法

上面的Add Folder打開要打包的一系列圖片,選的時候注意一下Allow Rotation選項和Trim選項這全根據情況勾選,默認是勾選的,然后調整大小合適,publicsh導出就可
1.讀取plist文件
CCSpriteFrameCache *cache=CCSpriteFrameCache::sharedSpriteFrameCache();
cache->addSpriteFramesWithFile("baozha.plist");
CCSprite *spr = CCSprite::createWithSpriteFrame(cache->spriteFrameByName("PropsEffect_0_1.png")); 這樣就可以通過紋理獲得plist文件 中的某個精靈
2.形成CCAnimation
CCAnimation *HelloWorld::GetAnimate(const char *name,const int count,float delay)
{
CCArray *a=CCArray::array();
char str[100];
for(int i=0;i<count;++i)
{
sprintf(str,"%s%d.png",name,i);
a->addObject(cache->spriteFrameByName(str));
}
CCAnimation *animation = CCAnimation::animationWithSpriteFrames(a,delay);
return animation;
}
3.做action操作
CCAnimation *animation=GetAnimate("PropsEffect_0_",6,0.2f);
spr->runAction(CCRepeat::create(CCAnimate::create(animation),1));
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。