溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
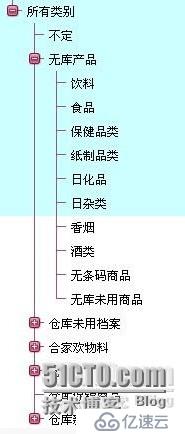
下文主要給大家帶來如何用ASPxTreeView1實現數據動態邦定,希望這些內容能夠帶給大家實際用處,這也是我編輯如何用ASPxTreeView1實現數據動態邦定這篇文章的主要目的。好了,廢話不多說,大家直接看下文吧。
private void bindTree()
{
DataTable dt = DB.FillDataTable_Pro("select item_clsname,item_clsno from bi_t_item_cls where item_flag=0");
this.ASPxTreeView1.Nodes.Clear();
this..Nodes.Add("所有類別");
DevExpress.Web.ASPxTreeView.TreeViewNode node = new DevExpress.Web.ASPxTreeView.TreeViewNode();
DevExpress.Web.ASPxTreeView.TreeViewNode node1 = ASPxTreeView1.Nodes[0];
DevExpress.Web.ASPxTreeView.TreeViewNode node2 = this.ASPxTreeView1.Nodes[0];
if (dt.Rows.Count != 0)
{
foreach (DataRow var in dt.Rows)
{
if (var[1].ToString().Trim().Length == 2 || var[1].ToString().Trim().Length == 3)
{
this.ASPxTreeView1.Nodes[0].Nodes.Add(var[0].ToString().Trim(), var[1].ToString().Trim());
node = this.ASPxTreeView1.Nodes[0].Nodes[this.ASPxTreeView1.Nodes[0].Nodes.Count - 1];
}
else if (var[1].ToString().Trim().Length == 4 || var[1].ToString().Trim().Length == 5)
{
node.Nodes.Add(var[0].ToString().Trim(), var[1].ToString().Trim()); node1 = node.Nodes[node.Nodes.Count - 1];
}
else if (var[1].ToString().Trim().Length == 6 || var[1].ToString().Trim().Length == 7)
{
node1.Nodes.Add(var[0].ToString().Trim(), var[1].ToString().Trim()); node2 = node1.Nodes[node1.Nodes.Count - 1];
}
else
{
node2.Nodes.Add(var[0].ToString().Trim(), var[1].ToString().Trim());
}
}
}
}
對于以上關于如何用ASPxTreeView1實現數據動態邦定,大家是不是覺得非常有幫助。如果需要了解更多內容,請繼續關注我們的行業資訊,相信你會喜歡上這些內容的。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。