您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
因進度需要,所以本人從一個服務端、架構暫時變成了一個前端開發者!
對于前端的理解
所謂“萬變不離其宗”,就是這樣一個道理,寫慣了服務端,當接觸前端以前總覺得很難,但是當我真正開始寫的時候,發覺一如既往的簡單,就是簡單的jquery和html交互。
使用到的技術
html5、css3、mui
首頁效果如下

用到的技術點如下:
1、最上面是一個輪播圖
<div id="slider" class="mui-slider" > <div class="mui-slider-group mui-slider-loop lb"> <!-- 額外增加的一個節點(循環輪播:第一個節點是最后一張輪播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第一張 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第二張 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第三張 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 第四張 --> <div class="mui-slider-item"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> <!-- 額外增加的一個節點(循環輪播:最后一個節點是第一張輪播) --> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"> <img src="http://placehold.it/400x300"> </a> </div> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div>
2、接著是九宮格布局
<div class="jgg"> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="html/forum/forum.html"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">論壇</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a onclick="recruitIndex();"> <span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span> <div class="mui-media-body">招聘</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a onclick="informationIndex();"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">資訊</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="html/cultivate/cultivateIndex.html"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">培訓</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="html/accreditation/accreditation.html"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">認證</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a onclick="companyCode();"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">企業</div> </a> </li> </ul> </div>
3、接著是3個列表
<div class="zx" id="lt"> <div class="title"> <p>論壇</p> <span><a href="#">更多</a></span> </div> <ul class="mui-table-view tzlist"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 1 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 2 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 3 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 2 </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Item 3 </a> </li> </ul> </div>
4、底部菜單
<nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active home" href="#tabbar"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首頁</span> </a> <a class="mui-tab-item msg" href="#tabbar-with-chat"> <span class="mui-icon mui-icon-chat"></span> <span class="mui-tab-label">消息</span> </a> <a class="mui-tab-item mine" href="#tabbar-with-mine"> <span class="mui-icon mui-icon-person"></span> <span class="mui-tab-label">我的</span> </a> </nav>
以上就是整個首頁的布局效果及代碼,因版權只放出部分代碼。
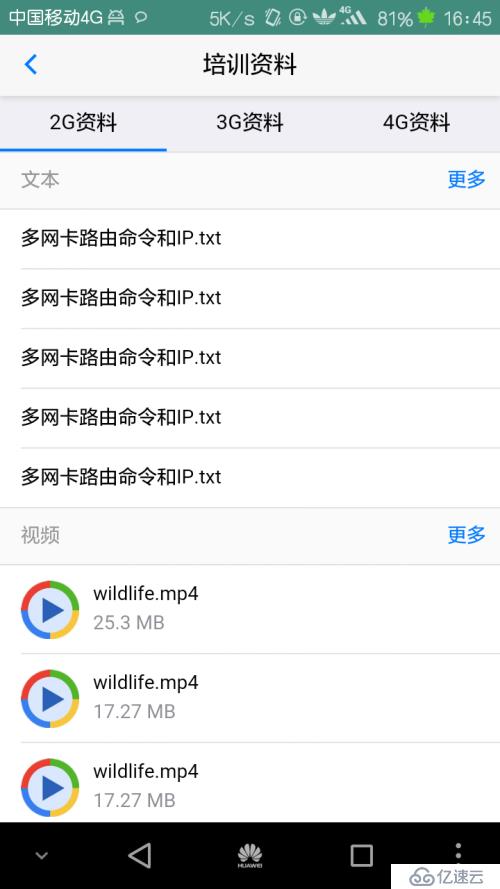
下面放出幾張內容效果圖:




遇到的難點
雖然整個過程覺得比較簡單,但是還是遇到了一些問題,分享出來給大家借鑒:
1、視頻播放、因為要兼容Android和ios所以做的時候費了很大的勁。最后還是決定使用H5的標簽來做
<video src="" id="fz-videoAct"></video>
2、音樂播放、同樣要兼容2種類型的設備,所以無奈自己寫了一個Audio,效果如下

代碼如下:
<div class="container"> <!--音量--> <!--<div class="volume_con clearfix"> <i class="icon volume_icon min"></i> <span class="volumebg"></span> <span class="volumecur"></span> <i class="icon volume_icon max"></i> </div>--> <!--icon--> <div class="icon_con rotate"> <div class="music_icon"></div> </div> <!--信息--> <div class="content_con"> <p class="name">擇天記.mp3</p> <!--<p class="author">松阪牛</p>--> </div> <!--進度--> <div class="progress_con clearfix"> <span class="progressbg"></span> <span class="progresscur"></span> <span class="time started">0:00</span> <span class="time total">5:00</span> </div> <!--控制--> <div class="control_con"> <div class="control_span"> <div class="table_cell"> <span class="icon_span back_span"> <span class="icon icon-kuaitui"></span> </span> </div> <div class="table_cell"> <span class="icon_span play_span"> <span class="icon" id="bofang"></span> </span> </div> <div class="table_cell"> <span class="icon_span forward_span"> <span class="icon icon-kuaijin"></span> </span> </div> </div> </div> </div>
3、文檔的在線預覽,原意是想著實現在線預覽pdf、txt、excel、doc等文件,但最后實現下來發現比較困難,加之時間緊迫,所以采用下載后調用本地閱讀器閱讀的方式,效果如下:

進來后判斷本地有木有此文件,沒有的話按鈕顯示“下載(文件大小)”,點擊后去下載,下載完成后按鈕顯示切換為“閱讀全文”,點擊調用本地閱讀器,同樣,本地有此文件的話,按鈕直接顯示“閱讀全文”。
結束語
踏上程序員之路,不管什么技術,或多或少都得接觸一點,“萬變不離其宗”,所有的東西原理都是一樣的,生活中很多事情,不要擔心、不要害怕你不會做,只要你愿意嘗試。一切都會變的很簡單!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。