溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
用戶信息Modely已經有了,所以不需要編寫這塊,直接實現Contraller即可。
首頁要修改用戶個人信息必須是在登錄狀態下才能有權限,因此我們當客戶登錄成功之后,默認進入個人的管理中心。所以需要有個默認的Action.
/// <summary>
/// 默認的用戶個人信息中心
/// </summary>
/// <returns></returns>
[UserAuthorize]
public ActionResult Default()
{
var _userInfo = userRpy.Find(LoginName);
ViewData["UserType"] = Common.Function.getUserTypeList(_userInfo.UserType);
ViewData["Flag"] = Common.Function.getUserFlagList(_userInfo.Flag);
return View(_userInfo);
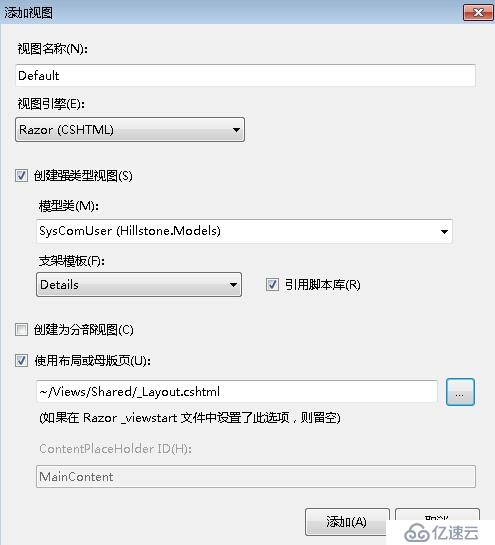
} 讀取當期登錄人的所有用戶信息,返回到View頁面顯示。點擊右鍵添加視圖

調整View頁面代碼布局與內容:
@model Hillstone.Models.SysComUser
@{
ViewBag.Title = "個人信息";
}
<div class="user-nav float-left">@Html.Partial("PartialUserNav")</div>
<fieldset class="float-left">
<legend>個人信息</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.LoginName)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.LoginName)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.UserName)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.UserName)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.OrderNo)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.OrderNo)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.UserType)
</div>
<div class="display-field">
@ViewData["UserType"].ToString()
</div>
<div class="display-field">
@Html.DisplayNameFor(model => model.Flag)
</div>
<div class="display-label">
@ViewData["Flag"].ToString()
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.UnitId)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.UnitId)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.PosId)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.PosId)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.CreatedUserName)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.CreatedUserName)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.CreatedDate)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.CreatedDate)
</div>
</fieldset>
<p>
@Html.ActionLink("Edit", "Edit", new { id=Model.UserId }) |
@Html.ActionLink("Back to List", "Index")
</p>二、用戶信息修改
#region 修改信息
/// <summary>
/// 修改用戶信息默認頁面
/// </summary>
/// <returns>URL</returns>
[UserAuthorize]
public ActionResult UserChangeInfo()
{
var _userInfo = userRpy.Find(LoginName);
ViewData["Flag"] = Common.Function.getUserFlagList(_userInfo.Flag);
return View(_userInfo);
}
/// <summary>
/// 提交修改用戶數據
/// </summary>
/// <param name="userInfo">用戶數據實體</param>
/// <returns>URL</returns>
[UserAuthorize]
[HttpPost]
public ActionResult UserChangeInfo(SysComUser userInfo)
{
ViewData["Flag"] = Common.Function.getUserFlagList(userInfo.Flag);
//對要做修改的用戶,檢查輸入的密碼是否正確
if (userRpy.Authentication(LoginName, userInfo.Password) == 0)
{
//讀取數據庫中該用戶是否還存在
var _userInfo = userRpy.Find(userInfo.LoginName);
_userInfo.UserName = userInfo.UserName;
_userInfo.UserType = userInfo.UserType;
_userInfo.UnitId = userInfo.UnitId;
_userInfo.PosId = userInfo.PosId;
_userInfo.Flag = userInfo.Flag;
if (userRpy.Update(_userInfo))
{
ModelState.AddModelError("Message", "修改成功!");
return View();
}
else
{
ModelState.AddModelError("Message", "修改失敗!");
return View();
}
}
else
{
ModelState.AddModelError("Password", "輸入的密碼錯誤!");
return View();
}
}
#endregion 修改用戶信息時候首先確認登錄身份[UserAuthorize],其次輸入密碼的是否正確Authentication
再從數據庫讀取當前登錄名的數據Find,最后執行更新Update.
@model Hillstone.Models.SysComUser
@{
ViewBag.Title = "UserChangeInfo";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h3>UserChangeInfo</h3>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary(true)
<div class="user-nav float-left">@Html.Partial("PartialUserNav")</div>
<fieldset class="float_left">
<legend>SysComUser</legend>
@Html.HiddenFor(model => model.UserId)
<div class="editor-label">
@Html.LabelFor(model => model.LoginName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.LoginName)
@Html.ValidationMessageFor(model => model.LoginName)
@Html.DisplayDescriptionFor(model=>model.LoginName)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
@Html.DisplayDescriptionFor(mode => mode.UserType)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Password)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Password)
@Html.ValidationMessageFor(model => model.Password)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.OrderNo)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.OrderNo)
@Html.ValidationMessageFor(model => model.OrderNo)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.UserType)
</div>
<div class="editor-field">
@Html.RadioButtonFor(model=>model.UserType,0) 企業內部
@Html.RadioButtonFor(model=>model.UserType,1) 企業外部
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Flag)
</div>
<div class="editor-field">
@Html.DropDownListFor(model=>model.Flag,(List<SelectListItem>)ViewData["Flag"])
@Html.ValidationMessageFor(model => model.Flag)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.UnitId)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.UnitId)
@Html.ValidationMessageFor(model => model.UnitId)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.PosId)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.PosId)
@Html.ValidationMessageFor(model => model.PosId)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.CreatedUserId)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CreatedUserId)
@Html.ValidationMessageFor(model => model.CreatedUserId)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.CreatedUserName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CreatedUserName)
@Html.ValidationMessageFor(model => model.CreatedUserName)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.CreatedDate)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CreatedDate)
@Html.ValidationMessageFor(model => model.CreatedDate)
</div>
<p>
<input type="submit" value="Save" />@Html.ValidationMessage("Message")
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}radioButton和DropDownList的控件在編輯頁面使用方法:
<div class="editor-field"> @Html.RadioButtonFor(model=>model.UserType,0) 企業內部 @Html.RadioButtonFor(model=>model.UserType,1) 企業外部 </div>
<div class="editor-field"> @Html.DropDownListFor(model=>model.Flag,(List<SelectListItem>)ViewData["Flag"]) @Html.ValidationMessageFor(model => model.Flag) </div>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。