您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
建立好服務后,我們就可以在MVC項目中使用這個服務,在使用這個服務之前,需要先確定一下它所在端口,只需要在SS項目上點右鍵,將其設置為啟動項目,然后運行一下SS項目,在瀏覽器地址欄,就可以看到這個服務的端口號,并且也能看到已經添加到其中的服務。(運行的效果可以在001節中的截圖看到,001節中的端口為59068。)
在MVC的Controller目錄下添加一個控制器NewsController.cs,在NewsController.cs中加入一個 Action, 用來顯示添加新聞的頁面
public ActionResult Create()
{
return View();
}在Views目錄下添加目錄News,在News中新建文件Create.cshtml,或者在控制器中代碼上點右鍵直接直接建立視圖頁,在Create.cshtml視圖中添加
<h3>添加新聞</h3> <div> <form method="POST" id="newsStory" class="reply" > <fieldset> <div class="row"> <div class="col-lg-4 col-md-4 col-sm-4 col-xs-12"> <label>標題: <span>*</span></label> <input class="form-control" id="headline" name="headline" type="text" value="" required=""/> </div> <div class="col-lg-3 col-md-3 col-sm-3 col-xs-12"> <label>日期: </label> <input class="form-control" id="date" name="date" value="" type="text"/> </div> </div> <div class="row"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <label>內容: <span>*</span></label> <textarea class="form-control" id="text" name="text" rows="3" cols="40" required> </textarea> </div> </div> </fieldset> <button class="btn-normal btn-color submit bottom-pad" type="submit">Send</button> </form> </div>
在NewsController.cs 中添加一個Action,接收上一個頁面的表單提交過來的數據,注意加上聲明
[HttpPost],指定接收POST數據
[HttpPost]
public ActionResult Create(NewsStory newsStory)
{
try
{
var service = new JsonServiceClient("http://localhost:59068/");
service.Send<SubmissionResponse>(new Submission()
{
Body = newsStory.Text,
Headline = newsStory.Headline,
SubmissionTime = newsStory.Date
});
}
catch(Exception ex)
{
ViewBag.Message = ex.Message;
}
return View();
}
運行測試:
1 將SS項目設置為啟動項目,運行項目啟動服務,
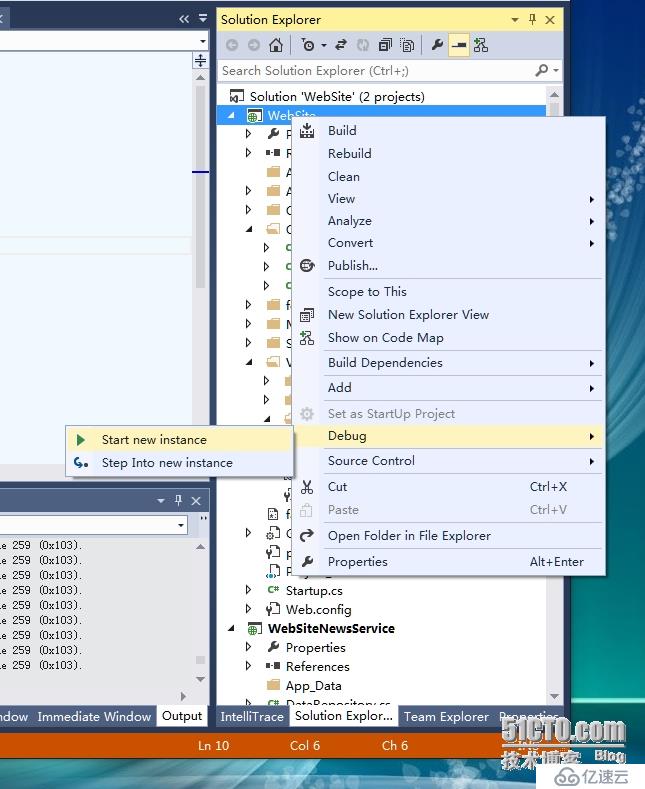
2 啟動服務后,在MVC項目上點右鍵,選擇“調試-啟動新實例”,

3 啟動MVC站點后,在添加新聞的頁面添加一條新聞測試,提交成功后,可以在數據庫中的Submission表中看到新增的數據
4 Submission表是在DataRepository的AddSubmission函數中通過 db.CreateTable<Submission>();自動創建的,不需要手工建立這個表
主要參考資料 : Getting Started with ASP.NET MVC, ServiceStack and Bootstrap
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。