溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
***************************************************Remote驗證
概要:
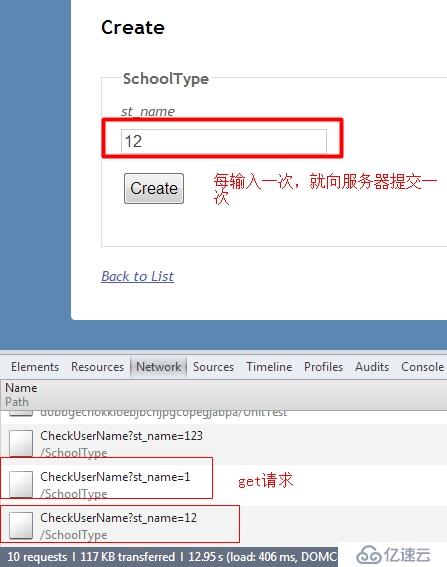
如果要實現像用戶注冊那樣,不允許出現重復的賬戶,就可以用到Remote驗證。Remote特性允許利用服務器端的回調函數執行客戶端的驗證邏輯。它只是在文本框中輸入字符的時候向服務器提交get請求,Remote驗證只支持輸入的時候驗證,不支持提交的時候驗證,這存在一定的安全隱患。所以我們要在提交的時候也要驗證,驗證失敗了,就添加上ModelError

實現:
-------模型代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;//需要的命名空間
namespace SchoolManageDomw.Models
{
public class SchoolType
{
[Key]
public virtual int st_id { get; set; }
// 要調用的方法 控制器名稱
[Remote("CheckUserName", "SchoolType")]//Remote驗證
public virtual string st_name{get;set;}
public virtual List<School> Schools { get; set; }
}
}
-------控制器代碼:
需要的名稱控件:
using System.Web.Security;
using System.Web.UI;
private SchoolDBContext db = new SchoolDBContext();
/// <summary>
/// 定義一個方法,做唯一判斷
/// </summary>
/// <param name="st_name"></param>
/// <returns></returns>
private bool IsDistinctStName(string st_name)
{
if (db.SchoolTypes.Where(r => r.st_name == st_name).ToList().Count > 0)
return true;
else
return false;
}
/// <summary>
/// 被調用的方法
/// </summary>
/// <param name="st_name"></param>
/// <returns></returns>
[OutputCache(Location = OutputCacheLocation.None, NoStore = true)]//加上清除緩存
public JsonResult CheckUserName(string st_name)
{
if (IsDistinctStName(st_name))
{
return Json("用戶名不唯一", JsonRequestBehavior.AllowGet);
}
else
{
return Json(true, JsonRequestBehavior.AllowGet);
}
}
[HttpPost]
public ActionResult Create(SchoolType schooltype)
{
//提交到服務器做一次判斷
if (IsDistinctStName(schooltype.st_name))
{
ModelState.AddModelError("st_name", "用戶名稱不是唯一的");
}
if (ModelState.IsValid)
{
db.SchoolTypes.Add(schooltype);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(schooltype);
}-----視圖代碼:
@model SchoolManageDomw.Models.SchoolType
@{
ViewBag.Title = "Create";
}
<h3>Create</h3>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>SchoolType</legend>
<div class="editor-label">
@Html.LabelFor(model => model.st_name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.st_name)
@Html.ValidationMessageFor(model => model.st_name)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
***************************************************Compare驗證
概要:
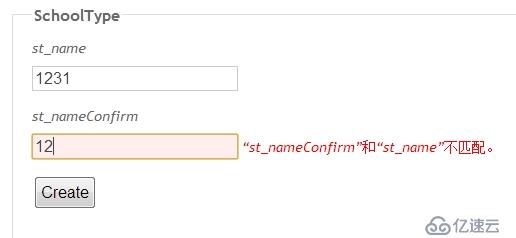
如果需要比較驗證,比如密碼是否輸入一致等,就可以用Compare驗證

實現:
-----模型代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace SchoolManageDomw.Models
{
public class SchoolType
{
[Key]
public virtual int st_id { get; set; }
[Required] //不許為空
public virtual string st_name{get;set;}
[Compare("st_name")]
public virtual string st_nameConfirm { get; set; }
public virtual List<School> Schools { get; set; }
}
}
-----視圖代碼:
@model SchoolManageDomw.Models.SchoolType
@{
ViewBag.Title = "Create";
}
<h3>Create</h3>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>SchoolType</legend>
<div class="editor-label">
@Html.LabelFor(model => model.st_name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.st_name)
@Html.ValidationMessageFor(model => model.st_name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.st_nameConfirm)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.st_nameConfirm)
@Html.ValidationMessageFor(model => model.st_nameConfirm)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。