您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一.(1)事件源(事件目標):在哪個組件上發生的事件,也就是發生事件的作用體或與之相關的對象。任何元素,body,html元素等等,都可以作為事件源。
(2)事件:事件就是用戶或瀏覽器自身執行的某種動作。比如:click,load,等等都是事件的名字。
(3)事件類型:表單事件,window事件,鼠標事件,鍵盤事件等。
常用表單事件:
focus(不冒泡,IE和ES5支持冒泡的focusin) 焦點事件,blur(不冒泡,IE和ES5支持冒泡的focusout) 失去焦點事件,submit 提交事件,change 改變事件,input 文本輸入事件;
常用的window事件:
load 加載事件 ,unload 關閉事件,beforeunload 關閉之前的事件。DOMContentLoaded,它在DOM加載之后及資源加載之前被觸發事件。 readyStatechage 當頁面加載狀態改變事件.
常用的鼠標事件:
click 單擊事件,dbclick 雙擊事件,textcontentmenu 文本菜單事件,mouseover 鼠標放上事件,mouseout 鼠標離開事件,mousedown 鼠標按下事件,mouseup 鼠標抬起事件,mousemove 鼠標移動事件,mouseenter 鼠標移入事件,mouseleave 鼠標移除事件
常用鍵盤事件:
keypress 鍵盤事件,keyup 鍵盤抬起事件, keydown 鍵盤按下事件,
(4)事件傳播:指瀏覽器決定哪個對象觸發其事件處理程序的過程。
(5)事件流:指的是從頁面接收事件的順序,IE的事件流是事件冒泡流,而Netscape Communication的事件流是事件捕獲流。事件在DOM中傳播的順序有兩種類型:事件捕獲和事件冒泡。
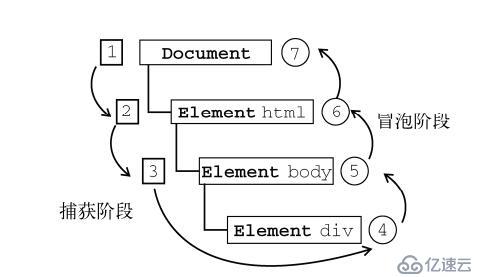
(6)DOM2級事件標準規定了事件流包括三個階段:事件捕獲階段,處于目標階段,事件冒泡階段。在DOM2級事件模型中,一旦事件被觸發,事件流首先從DOM樹頂部(文檔節點)向下傳播,直到目標節點,然后再從目標節點向上傳播到DOM樹頂。從上到下的過程被稱為捕獲階段(該階段包括從文檔到目標節點的父節點范圍內的所有節點),從下到上的過程被稱為冒泡階段,包括從目標節點的父節點返回到文檔的行程中遇到的節點(即就是事件開始由文檔中嵌套層次最深的那個具體的元素節點接收,然后逐漸向上級傳播到較不具體的節點)。如圖

第一部分稱為捕獲階段,捕獲階段的主要任務是建立傳播路徑,在冒泡階段,事件會通過這個路徑回溯到文檔跟節點。第二部分稱為目標階段,該階段僅包括目標節點(圖中的div節點),事件在目標節點上被觸發。第三部分稱為冒泡階段,事件在目標元素上觸發后,并不在這個元素上終止,同一個事件會依次在目標節點的父節點,父節點的父節點...直到最外層的節點上被觸發。舉一個例子,來說明事件流的三個階段:如圖:

當點擊最里層的span元素時,事件流首先從DOM樹頂部(文檔節點)向下傳播,直到目標節點(如上圖例中的span元素),然后再從目標節點向上傳播到DOM樹頂。從上到下的這個搜索dom樹的過程,就是捕獲階段,而從下到上的span元素被選中,一直彈出對話框html元素被選中,這就是同一個事件的冒泡過程被稱為冒泡階段,也就是事件在目標元素上觸發后,并不在這個元素上終止,會一直向上冒泡,直到最外層的節點上。
不過,并非每個事件對象都參與事件流的所有三個階段。而對于事件冒泡,在必要的時候還是需要相應的處理,這兩個問題后期再繼續學習研究。
(7)事件處理程序(事件監聽程序):處理或者響應事件的函數。事件處理程序的名字以”on”開開頭,比如click事件的處理程序就是onclick,
(8)事件對象(event):是與特定事件相關且包含有關該事件詳細信息的對象。事件對象作為參數傳遞給事件處理程序函數。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。