您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
內容概要:

一、div和span
(1)塊級標簽:div
(2)內聯標簽:span
如圖所示:

二、盒模型(重要)
注:可用瀏覽器的調試工具可查看盒子
(1)margin:盒子外邊距

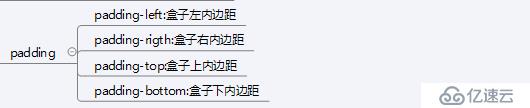
(2)padding:盒子內邊距(會改變塊的大小)

(3)border:盒子邊框寬度
(4)width:盒子寬度
(5)height:盒子高度
例子:
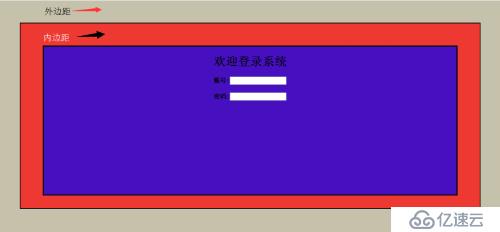
①:外邊距和內邊距區別:

demo.html
<!doctype html>
<html>
<head>
<title>Div+Css布局(div+span以及盒模型)</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
background:#C5C1AA;
}
div{
height:500px;
margin:60px;
padding:o;
border:solid 2px black;
background-color:rgba(255,0,0,0.7);
}
div.div1{
height:400px;
margin:0 audio;
border:solid 3px black;
background-color:rgba(0,0,255,0.7);
}
</style>
</head>
<body>
<div>
<div class="div1">
<h2 >歡迎登錄系統</h2>
<h5 >賬號:<input ></h5>
<h5 >密碼:<input ></h5>
</div>
</div>
</body>
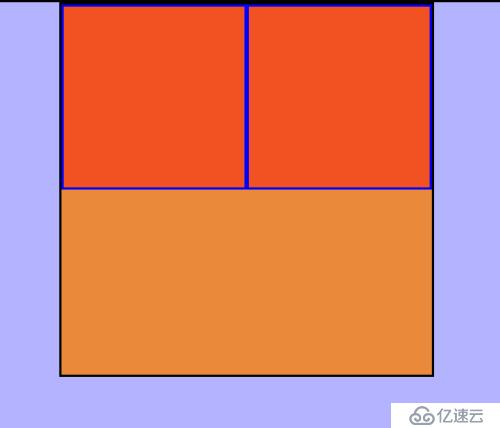
</html>②:盒子模型div擺放例子:

demo.html
<!doctype html>
<html>
<head>
<title>Div+Css布局(div+span以及盒模型)</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin:0;
padding:0;
background-color:rgba(0,0,255,0.3);
}
div{
width:500px;
height:500px;
background-color:rgba(250,128,10,0.8);
margin:0 auto; /* 使div居中*/
border:solid black;
}
div.div1{
float:left; /* 向左排列/*
background-color:rgba(255,0,0,0.4);
border:solid blue;
height:244px;
width:244px;
margin:0;
padding:0;
}
</style>
</head>
<body>
<div>
<div class="div1"></div>
<div class="div1"></div>
</div>
</body>
</html>三、布局相關的屬性(重要)
(1)position 定位方式
①.正常定位:relative
②.根據父元素進行定位 :absolute
③.根據瀏覽器窗口進行定位 : fixed
④.沒有定位 :static
⑤.繼承 :inherit
(2)定位
①.left:XXpx(左)離頁面頂點的距離
②.right:XXpx(右)離頁面頂點的距離
③.top:XXpx(上)離頁面頂點的距離
④.bottom:XXpx(下)離頁面頂點的距離
(3)z-index 層覆蓋先后順序(優先級)
①.-1,0,1,2,3;當為-1時,該圖層為最底層
(4)display 顯示屬性(塊級標簽和內聯標簽之間的切換)
①.display:none 層不顯示
②.display:block 塊狀顯示,在元素后面換行,顯示下一個塊元素
③.display:inline 內聯顯示,多個塊可以顯示在一行內
(5)float 浮動屬性
①.left:左浮動
②.right:右浮動
(6)clear 清除浮動
①.clear:both
(7)overflow 溢出處理
①.hidden 隱藏超出層大小的內容
②.scroll無論內容是否超出層大小都添加滾動條
③.auto 超出時自動添加滾動條
例子:
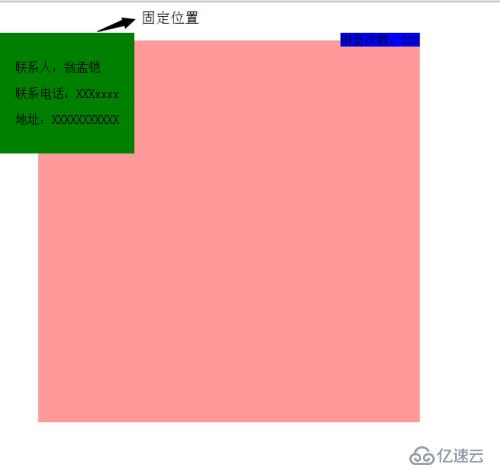
①:固定位置與布局demo

<!doctype html>
<html>
<head>
<title>Div+Css布局(布局相關的屬性)</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
div.diva{
position:relative; /* 一定要添加,如沒添加其子元素則不生效*/
margin:50px;
width:500px;
height:500px;
background-color:rgba(255,0,0,0.4);
}
.spanb{
position:absolute;
background-color:blue;
color:black;
top:-10px;
right:0;
}
.fixed{
padding:20px;
background:green;
position:fixed;
left:0;
top:40px;
z-index:1; /* z-index的value值可為-1,0,1,2;當為-1時,該圖層為最底層 */
}
</style>
</head>
<body>
<div class="fixed">
<p>聯系人:翁孟鎧</p>
<p>聯系電話:XXXxxxx</p>
<p>地址:XXXXXXXXXXX</p>
</div>
<div class="diva">
<span class="spanb">瀏覽次數:222</spn>
</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
</body>
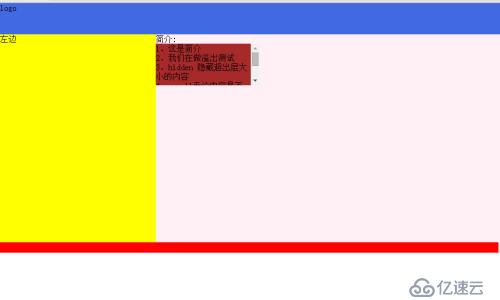
</html>②:浮動與溢出效果demo

<!doctype html>
<html>
<head>
<title>Div+Css布局(浮動以及溢出處理)</title>
<meta charset="utf-8">
<style type="text/css">
body{
padding:0;
margin:0;
}
.div{
width:auto;
height:auto;
background:#f1f1f1;
margin:0 auto;
color: black;
}
.left{
width: 300px;
height: 400px;
position: inherit;
top: 60px;
background:yellow;
float: left;
color: black;
}
.right{
float: left;
width: 1049px;
height: 400px;
position: inherit;
top: 60px;
background:lavenderblush;
color: black;
}
.top{
width: auto;
height: 60px;
background: royalblue;
position: inherit;
top:0;
}
.bottom{
clear: both;
margin-top:20px;
width: 960px;
height: 20px;
background: red;
}
.jianjie{
height: 80px;
width: 200px;
background: brown;
overflow: auto;
}
</style>
</head>
<body>
<div class="div">
<div class="top">logo</div>
<div class="left">左邊</div>
<div class="right">
簡介:<br>
<div class="jianjie">
1、這是簡介<br>
2、我們在做溢出測試<br>
3、hidden 隱藏超出層大小的內容<br>
4、scroll無論內容是否超出層大小都添加滾動條<br>
5、auto 超出時自動添加滾動條
</div>
</div>
<div class="bottom"></div>
</div>
</body>
</html>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。