您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹web前端中的CSS知識點有哪些,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
CSS選擇器,這里分別以標簽選擇器、id選擇器、class選擇器、關聯選擇器,組合選擇器、屬性選擇器
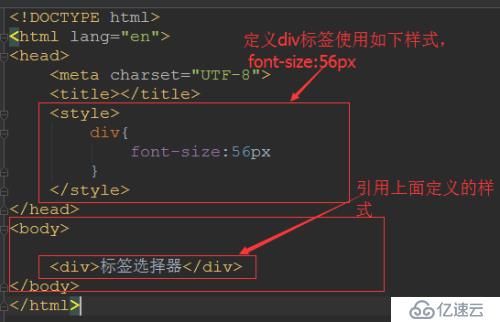
①標簽選擇器
示例代碼:

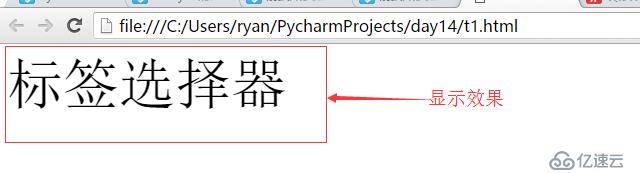
運行結果:

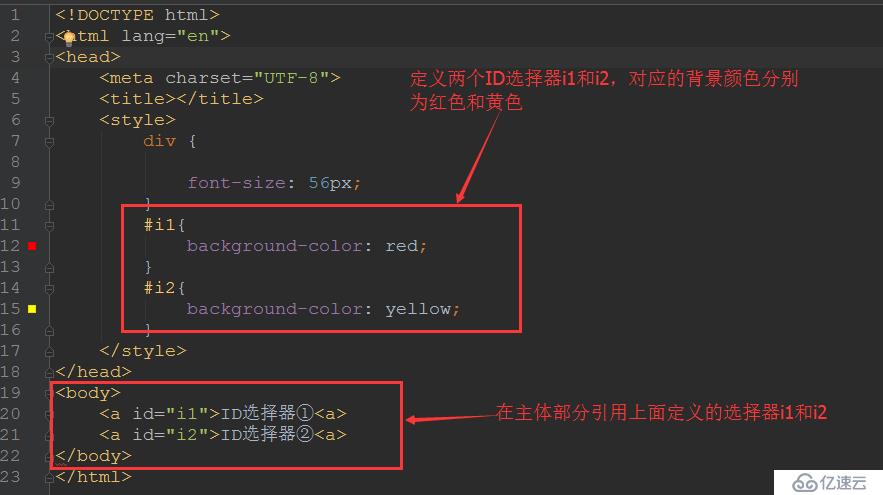
②id選擇器
id選擇器以為#開頭,而且選擇器的ID不能重復,即每次調用一個選擇器,而不能在一個html中多次調用一個
示例代碼:

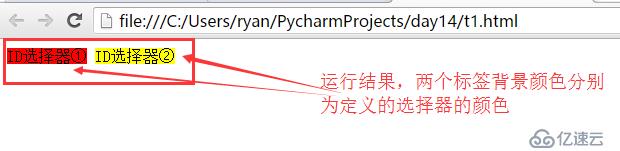
運行結果如下:

③class選擇器(或類選擇器)
以一個小點開頭(.),命令為.c1、.c2、.net等
示例代碼:

輸出的效果:

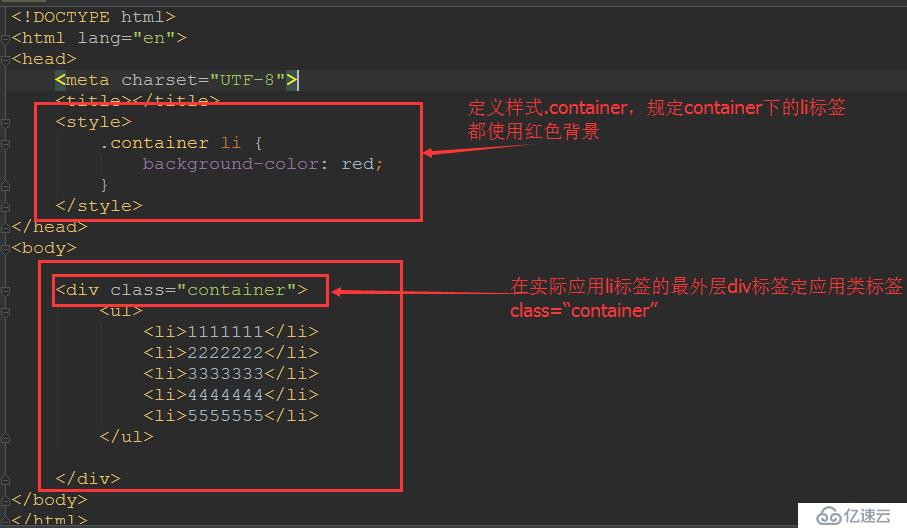
④關聯標簽,如果要對某個html頁面里面的同樣的標簽設置一個共同的屬性,可以使用關聯標簽

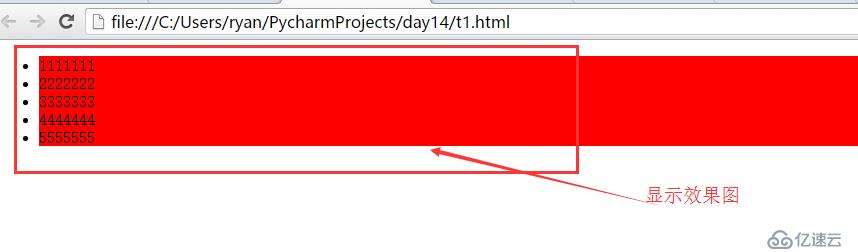
顯示效果:
 關關聯標簽可以在預設值的標簽的外圍標簽上引用一個定義好的樣式,然后通過指定哪些標簽使用該樣式來實現目標標簽的樣式設置,這里的外圍標簽為div,目標標簽為li,預定義的樣式為.container,li是要使用的樣式,即.container下的所有li標簽使用“background-color: red;”樣式。
關關聯標簽可以在預設值的標簽的外圍標簽上引用一個定義好的樣式,然后通過指定哪些標簽使用該樣式來實現目標標簽的樣式設置,這里的外圍標簽為div,目標標簽為li,預定義的樣式為.container,li是要使用的樣式,即.container下的所有li標簽使用“background-color: red;”樣式。
平時在使用的時候四種選擇器用的最多的就是類選擇器和關聯選擇器,所以對于標簽選擇器和id選擇器用的相對較少,重點放在后面兩種選擇器上。
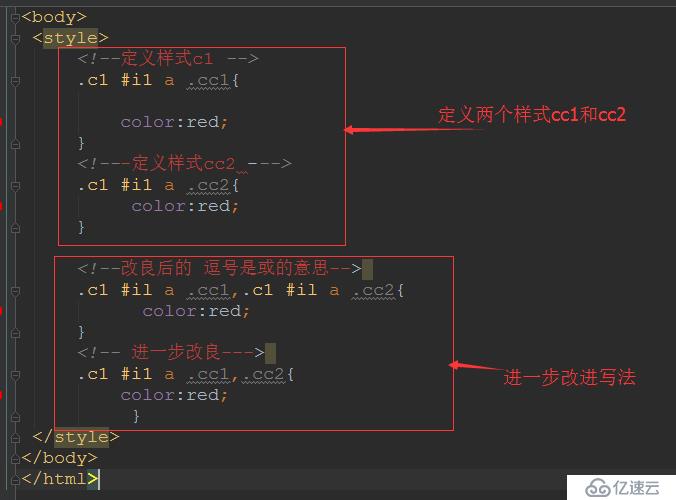
⑤組合選擇器

⑥屬性選擇器
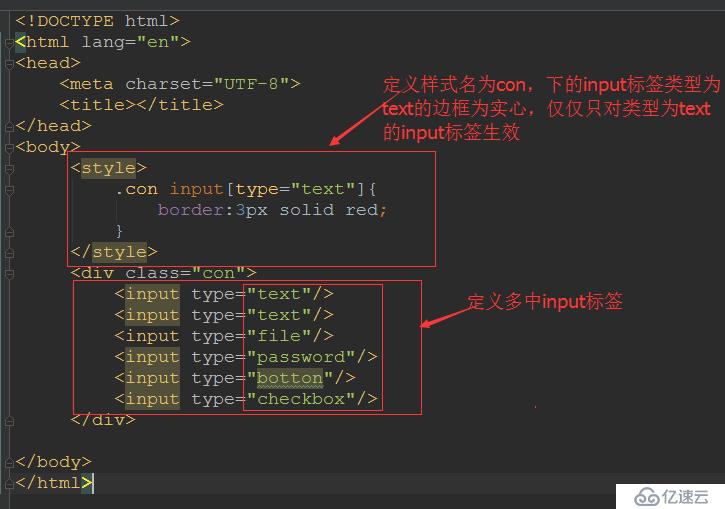
當一個html文件中同一個類型的標簽有多重類型。比如如下多個input標簽,但是只對text類型的input標簽使用某種樣式,則可以通過屬性選擇器來指定具體的類型標簽
示例代碼:

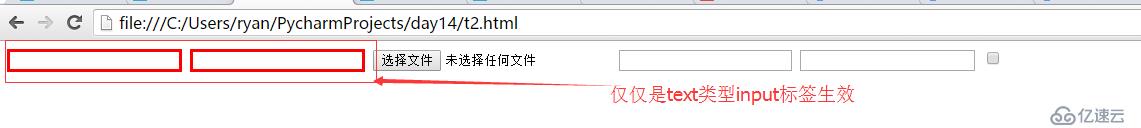
顯示效果:

關于web前端中的CSS知識點有哪些就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。